前置工具 - VScode
VS Code 是一款由微軟開發且能跨平台的免費程式碼編輯器,預設支援包括 JavaScript、TypeScript、CSS、HTML,也能透過下載擴充來支援 Python、C/C++、Java、Go 等其他程式語言。也是vscode 應該是現在最多人用的編輯器。
軟體下載官網:VScode官網 ( https://code.visualstudio.com/ )
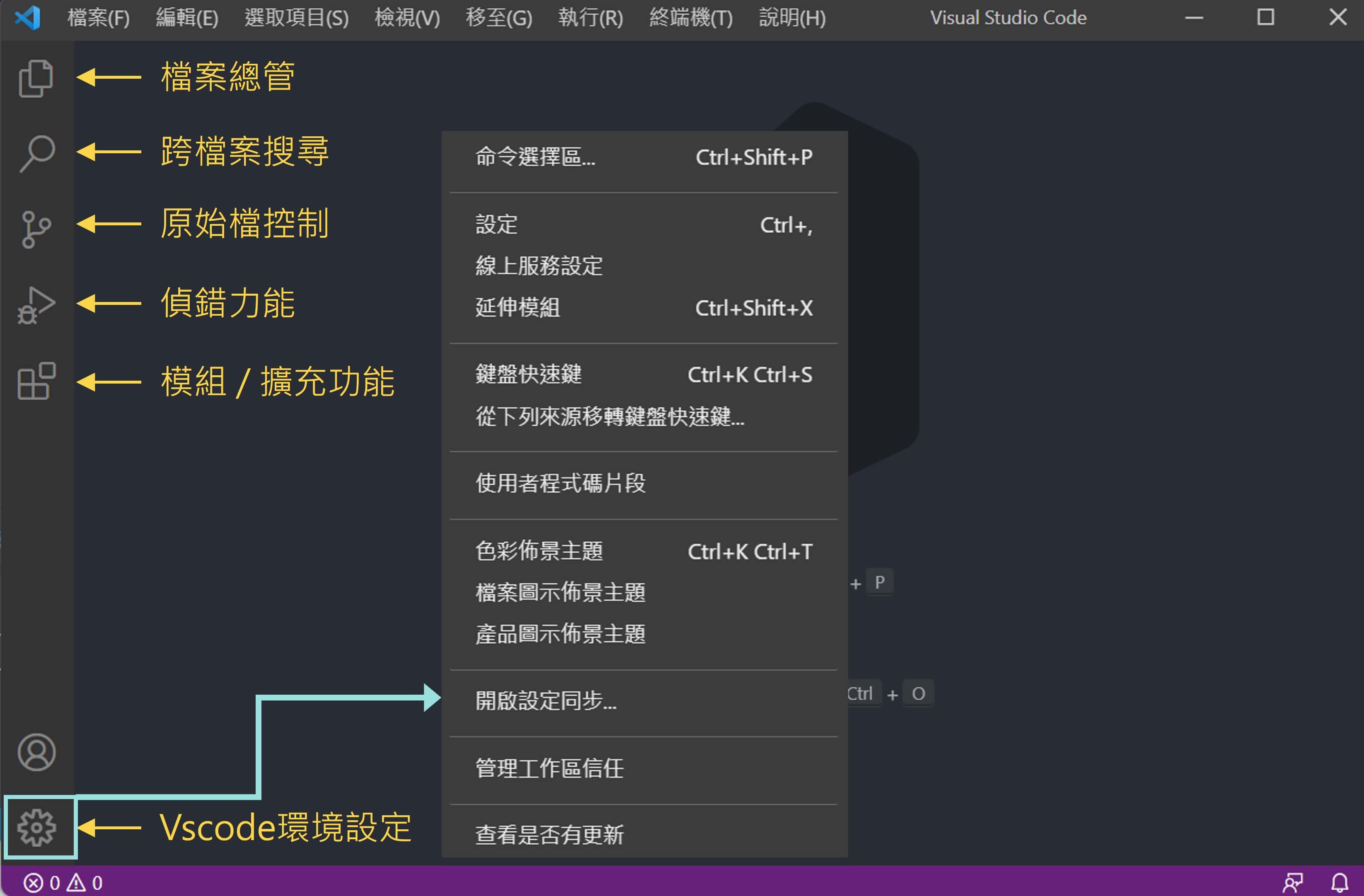
認識界面

安裝擴充功能
| 項目 | 快速鍵代號 | 項目 |
|---|---|---|
| 1 | Chinese (Traditional) Language Pack for Visual Studio Code | 中文(繁體)介面 |
| 2 | Image preview | 影像預覽 |
| 3 | indent-rainbow | Tab色彩縮進 |
| 4 | Color Highlight | 讓色彩碼顯示對應顏色 |
| 6 | Live Server | 檔案同步預覽功能 |
| 5 | Auto Rename Tag | 同時修改頭尾標籤名稱 |
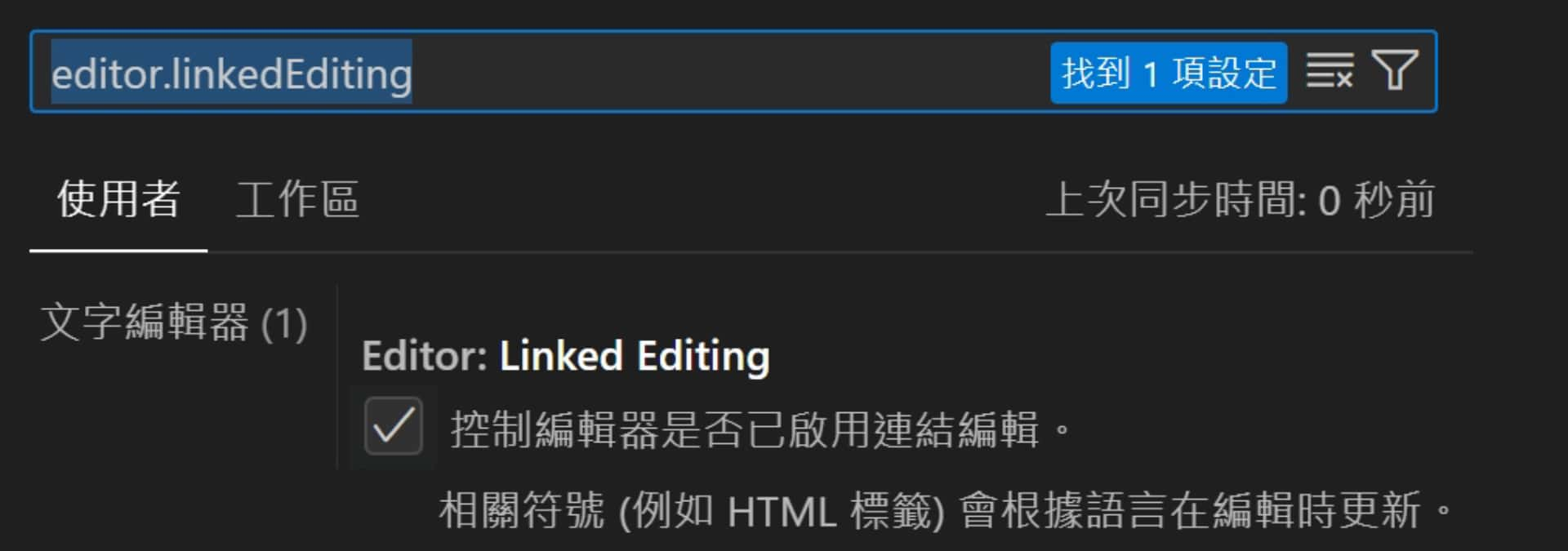
環境設定


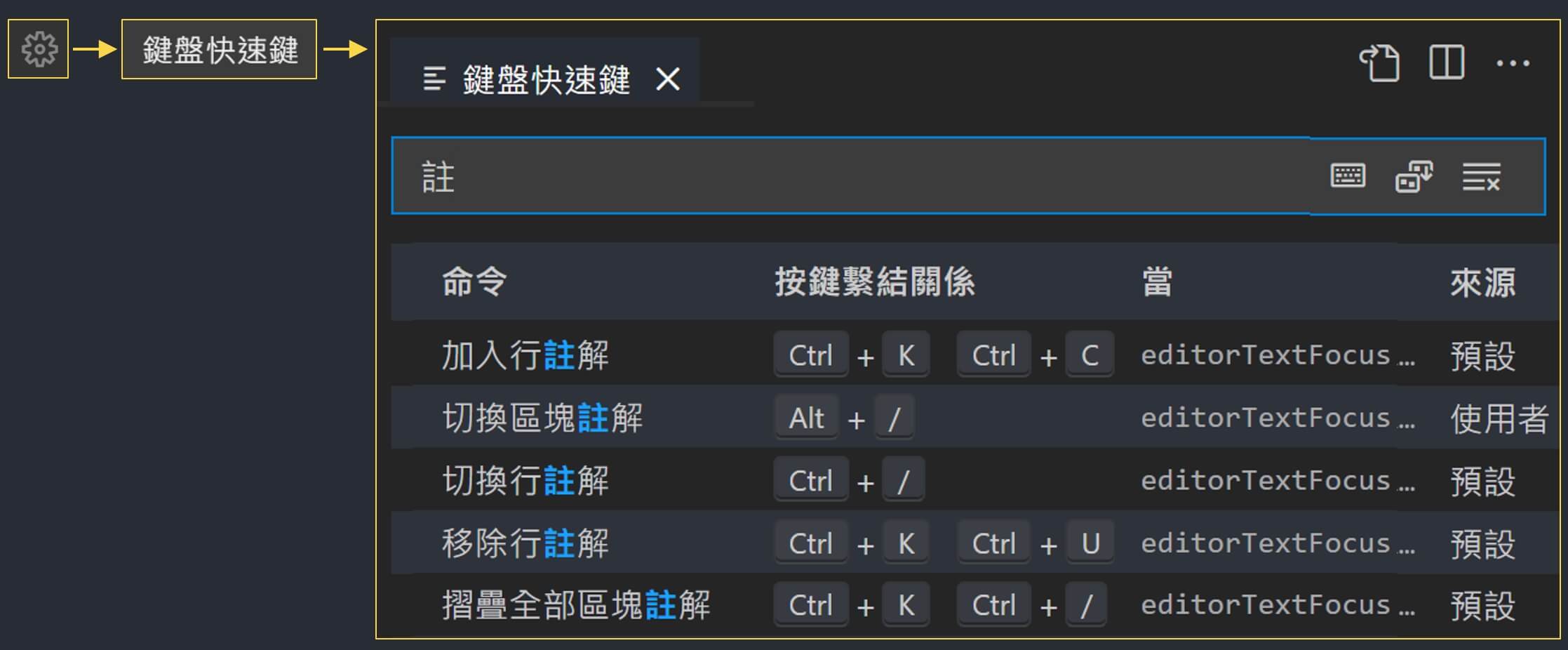
快速鍵
設定方式

常用快速鍵
| 分類 | 快速鍵(win) | 快速鍵(Mac) | 說明 |
|---|---|---|---|
| 註解 | Ctrl + / | Command + / | 行 註解 |
| Alt + / | option + / | 區塊 註解 (自訂快速鍵) | |
| 選取 項目 |
Ctrl + Enter | Command + Enter | 目前位置往下新增一行 |
| Shift + Alt + ↑ (向上) , ↓ (向下) | Shift + Option + ↑ (向上) , ↓ (向下) | 向上 / 向下 複製一整行 |
|
| Alt + ↑ (向上) , ↓ (向下) | Option + ↑ (向上) , ↓ (向下) | 整行向 上 / 下 移動 |
|
| Ctrl + D | Command + D | 選取文字後逐一選取相同文字 | |
| Shift + Alt | Shift + option | 區塊式選取: 先點一下選取區左上角, 按住【Shift + Alt】再拖曳範圍。 |
|
| 檢視 | Ctrl + Shift + P | Command + Shift + P | 開啟命令選擇區 |
| Ctrl + + | Command + + | 畫面檢視放大 | |
| Ctrl + - | Command + - | 畫面檢視縮小 |