2-4 SVG Icon 應用
- 了解 SVG Icon 應用
說明:
範例網站:
IconFont網站:
參考網站:30 個免費 icon 下載網站推薦
| 網站 | 說明 | 註 |
|---|---|---|
| Font Awesome | IconFont象徵網站:需要註冊才可使用,限制性高,網站改版則圖示容易消失 | ✔️ |
| IconFinder | 學習簡單、容易使用,免費圖示較少 | ✔️ |
| Flaticon | PNG為免費圖,SVG需要費用 | |
| SVG repo | 筆者未使用,自行參考 | |
| Icons8 | 筆者未使用,自行參考 | |
| FreeIcons | 筆者未使用,自行參考 | |
| ICOmoon | 圖示少,但可將Icon圖示在線打包為IconFont字型 免費圖示有限僅500左右 |
✔️ |
| SVG在線壓縮合併工具 | SVG在CSS中使用時,需要用到此網站將SVG中特殊符號進行轉換 | 📌 |
✔️:講義中使用
加入類型:
方法1:下載後加入
下載後加入其方法與一般圖片加入相同
html 結構:
<img src="../img/icon_heart.svg" alt="" >
<img src="../img/icon_heart2.svg" alt="" >
方法2:SVG語法寫入Html
<svg data-name="015_HEALTH" height="24" id="_015_HEALTH" viewBox="0 0 24 24" width="24" xmlns="http://www.w3.org/2000/svg"><title/>
<path d="M12,21.373c-1.38477-.001-3.5459-1.68164-4.1748-2.19678a1,1,0,1,1,1.2666-1.54785A7.92792,7.92792,0,0,0,12.00391,19.373c1.23877-.05859,8.28467-5.15723,8.28467-10.92969a6.51162,6.51162,0,0,0-.25-1.79492A3.68085,3.68085,0,0,0,16.50586,4a3.88125,3.88125,0,0,0-3.57715,2.74463,1.0001,1.0001,0,0,1-1.85693,0A3.88172,3.88172,0,0,0,7.49463,4a3.682,3.682,0,0,0-3.5332,2.64795,6.53842,6.53842,0,0,0-.24951,1.79541A10.92748,10.92748,0,0,0,6.41943,14.939a.99973.99973,0,0,1-1.55664,1.25488A12.86391,12.86391,0,0,1,1.71191,8.44336a8.52843,8.52843,0,0,1,.32666-2.34473A5.69045,5.69045,0,0,1,7.49463,2,5.54233,5.54233,0,0,1,12,4.32715,5.54254,5.54254,0,0,1,16.50586,2a5.68928,5.68928,0,0,1,5.45557,4.09814,8.50605,8.50605,0,0,1,.32715,2.34521C22.28857,15.26074,14.37354,21.373,12,21.373Z" style="fill:#333"/>
<path d="M11.6709,15.64307a1.00062,1.00062,0,0,1-.707-.293L8.793,13.1792A.99989.99989,0,0,1,10.207,11.76514l1.36865,1.36816,3.13379-4.04541a.99993.99993,0,1,1,1.58105,1.22461l-3.8291,4.94287a.99988.99988,0,0,1-.72754.38574C11.71289,15.64258,11.69189,15.64307,11.6709,15.64307Z" style="fill:#333"/>
</svg>
方法3:SVG語法寫入CSS
SVG在CSS中使用時,需要用到【 SVG在線壓縮合併工具1 】、或【 SVG在線壓縮合併工具2 】,將SVG中特殊符號進行轉換
html 結構: <div class="svg_css"></div> CSS 美化: .svg_css1{ width: 50px; height: 50px; background: url("data:image/svg+xml;charset=UTF-8,%3c?xml version='1.0' ?%3e%3csvg class='feather feather-heart' fill='none' height='24' stroke='currentColor' stroke-linecap='round' stroke-linejoin='round' stroke-width='1' viewBox='0 0 24 24' width='24' xmlns='http://www.w3.org/2000/svg'%3e%3cpath d='M20.84 4.61a5.5 5.5 0 0 0-7.78 0L12 5.67l-1.06-1.06a5.5 5.5 0 0 0-7.78 7.78l1.06 1.06L12 21.23l7.78-7.78 1.06-1.06a5.5 5.5 0 0 0 0-7.78z'/%3e%3c/svg%3e") no-repeat; background-size: contain; } .svg_css2{ width: 50px; height: 50px; background: url("data:image/svg+xml,%3Csvg data-name='015_HEALTH' height='24' viewBox='0 0 24 24' width='24' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M12 21.373c-1.385-.001-3.546-1.682-4.175-2.197a1 1 0 1 1 1.267-1.548 7.928 7.928 0 0 0 2.912 1.745c1.239-.059 8.285-5.157 8.285-10.93a6.512 6.512 0 0 0-.25-1.795A3.68 3.68 0 0 0 16.506 4a3.881 3.881 0 0 0-3.577 2.745 1 1 0 0 1-1.857 0A3.882 3.882 0 0 0 7.495 4 3.682 3.682 0 0 0 3.96 6.648a6.538 6.538 0 0 0-.25 1.795A10.927 10.927 0 0 0 6.42 14.94a1 1 0 0 1-1.556 1.255 12.864 12.864 0 0 1-3.151-7.75 8.528 8.528 0 0 1 .327-2.345A5.69 5.69 0 0 1 7.495 2 5.542 5.542 0 0 1 12 4.327 5.543 5.543 0 0 1 16.506 2a5.69 5.69 0 0 1 5.455 4.098 8.506 8.506 0 0 1 .328 2.345c0 6.818-7.915 12.93-10.289 12.93z' fill='%231b06b6'/%3E%3Cpath d='M11.67 15.643a1 1 0 0 1-.706-.293l-2.171-2.17a1 1 0 0 1 1.414-1.415l1.369 1.368 3.133-4.045a1 1 0 1 1 1.581 1.225l-3.829 4.942a1 1 0 0 1-.727.386.9.9 0 0 1-.063.002z' fill='%23b60606' /%3E%3C/svg%3E") no-repeat; background-size: contain; }
(1) SVG 常見屬性
詳其他部落格網站:【SVG-stroke】單元、【CSS: SVG上色】單元
| 屬性名稱 | 描述 | 屬性名稱 | 描述 |
|---|---|---|---|
| fill | 填充顏色,無顏色為none | stroke | 邊框顏色,預設值為black |
| stroke-width | 邊框厚度, 預設值為1,無需加單位 |
stroke-opacity | 邊框透明度,預設值為1.0 |
| stroke-linecap | 邊框端點,預設值為butt | stroke-linejoin | 邊框尖角,預設值為miter |
| stroke-dasharray | 邊框虛線,預設值為none | stroke-dashoffset | 邊框虛線開始位置,預設值為0 |
(2) SVG 貼入CSS時,代碼基本結構
CSS 美化: <?xml version="1.0" ?> <svg ...> <path d="...美化語法...."/> </svg> CSS 美化: .bg { background: url('data:image/svg+xml, %3Csvg ... %3E%3Cpath d='...美化語法....'/%3E%3C/svg%3E'); }
(3) 符號的替代
用單引號替換屬性值的雙引號編碼编码 <,>,#,和剩餘的 " (例如在文本内容中的双引号),以及其他一直的不安全 URL 字元符號(例如 %),使用雙引號來分隔data URI(<img src="">,url("")),則在CSS之下無法呈現,必須進行轉換。
SVG在CSS中使用時,需要用到【 SVG在線壓縮合併工具 】將SVG中特殊符號進行轉換
| 符號 | % | " | ' | & | # | { | } | < | > |
|---|---|---|---|---|---|---|---|---|---|
| CSS轉換 | %25 | %22 | %27 | %26 | %23 | %7B | %7D | %3C | %3E |
方法4:Icon Font 字型加入
利用【 IcoMoon 】可將Icon圖示在線打包為IconFont字型
【 中央氣象局 】即是利用此方法完成
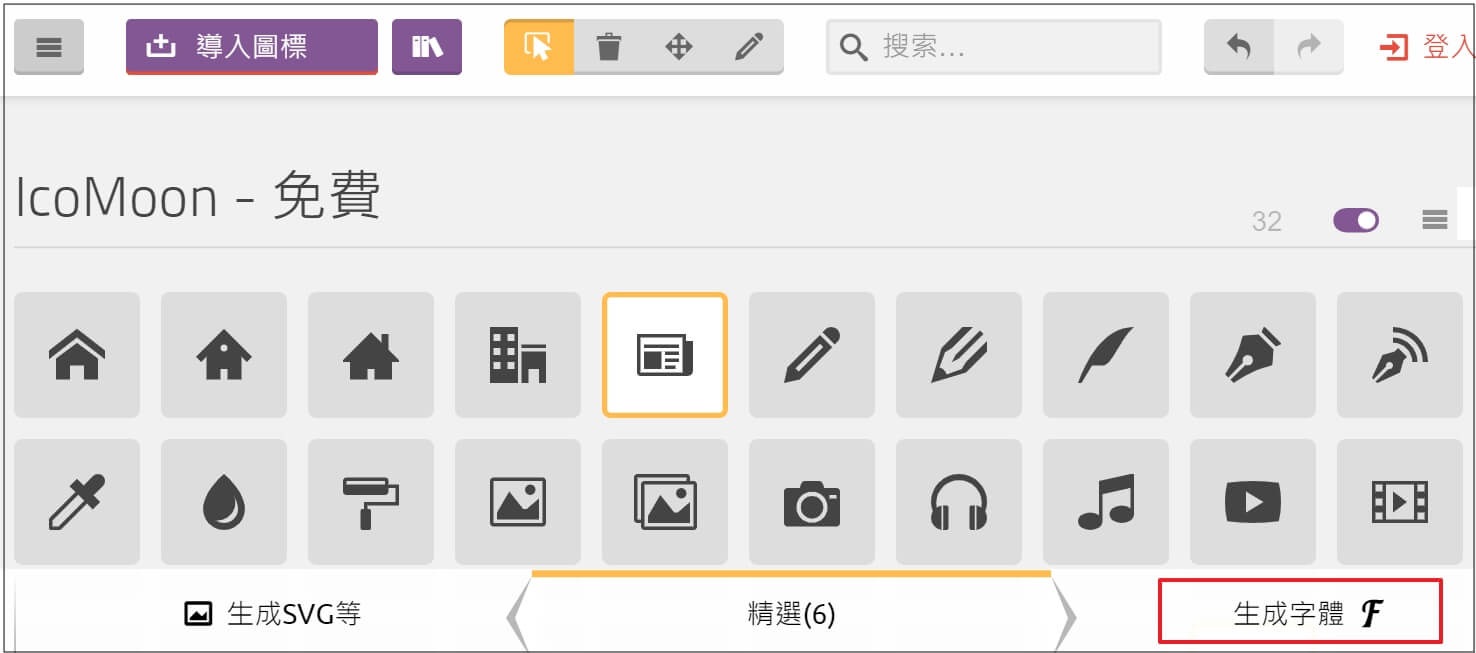
步驟1:IcoMoon網站,點選【 IcoMoon應用程式 】,選擇要打包的圖示後,點選下方【生成字體】

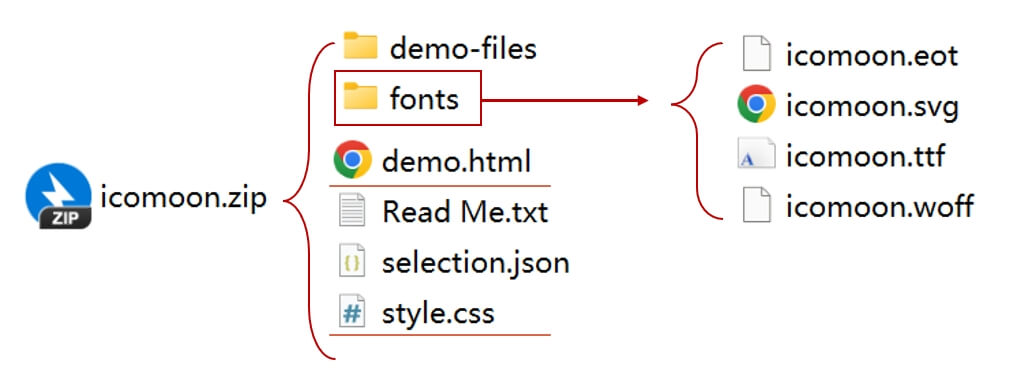
步驟2:下載解壓縮後,其檔案結構如下

步驟3:載入coMoon網站所提供的CSS檔
<head>
<link rel="stylesheet" href="../icomoon/style.css">
</head>
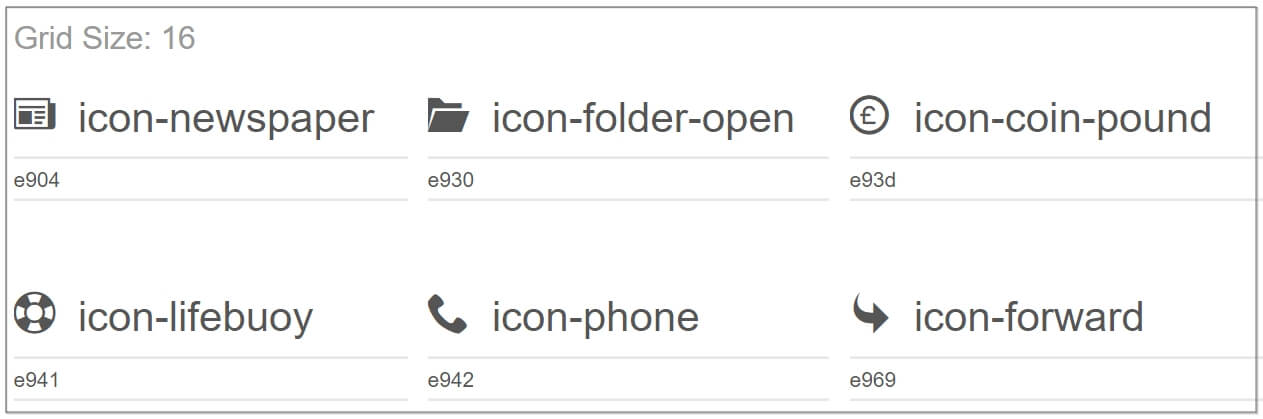
步驟4:開啟icomoon所提供的【demo.html】檔

步驟5:加入元素,以第1個圖示為例
(1) 方式1:使用icomoon,提供的類別名稱
html結構
<span class="icon-folder-open"></span>
(2) 方式2:自訂類別名稱,於CSS進行美化
html結構 <span class="icomoon"></span> CSS美化 </style> .icomoon::before{ font-family: 'icomoon'; content: "\e904"; } </style>


