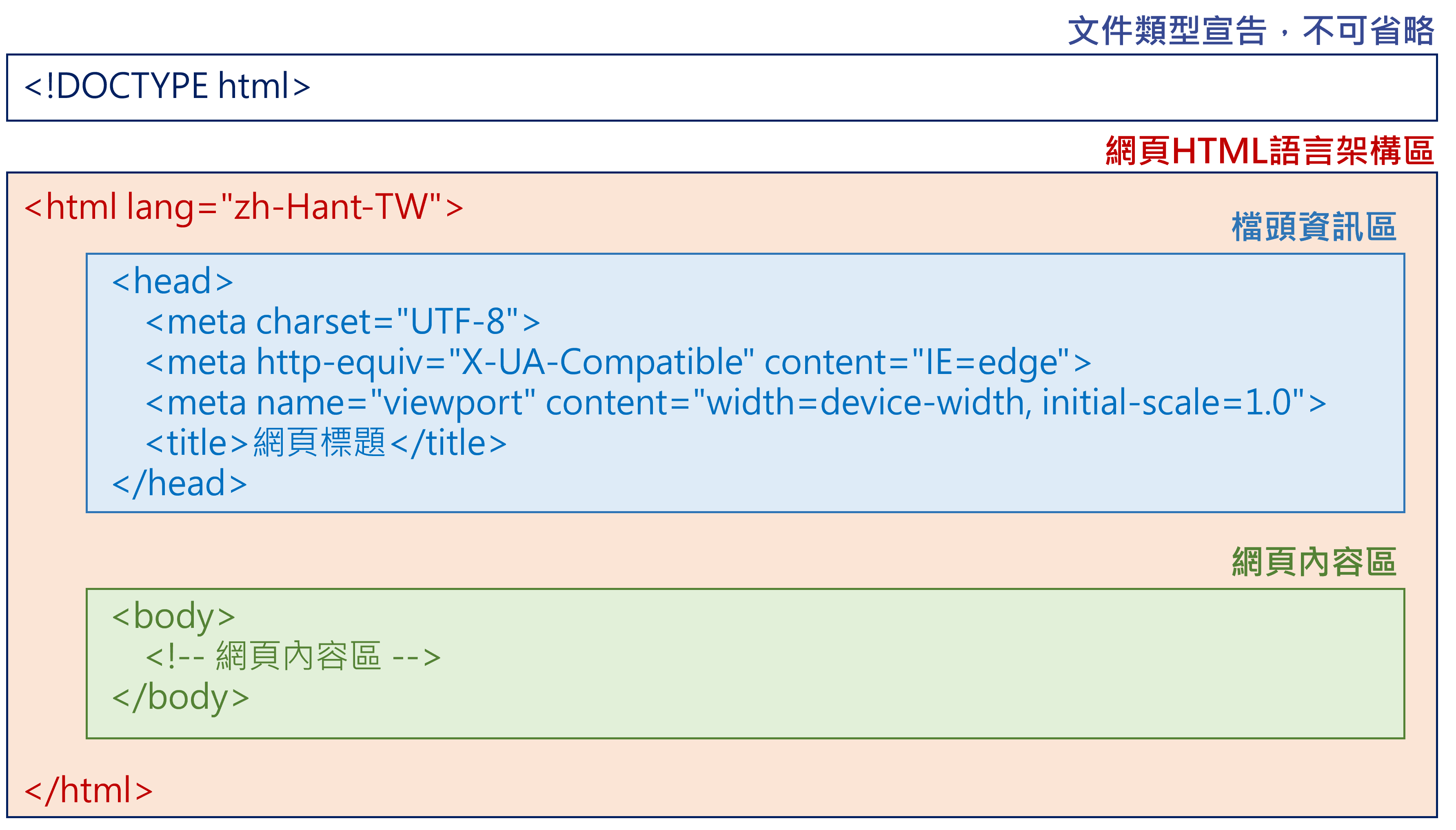
2-1 HTML檔案的基本架構

了解標籤與屬性
HTML是由許多【標籤】(Tag)所構成
- 語法:<標籤名稱> 標籤內容 </標籤名稱>
- 範例:<h1> 網頁標題 </h1>
每個標籤有不同的【屬性】(Attribute)
- 語法::<標籤名稱 屬性名稱="屬性值">標籤內容</標籤名稱>
- 範例:<a href= "https://tw.yahoo.com" >奇摩</a>
不會顯示的【註解】
- 語法:::<!-- 被註解的內容 -->
- 範例:<a href= "https://tw.yahoo.com" >奇摩</a>
HTML5 文件類型 (HTML5 doctype);
<!doctype html>
<html lang="zh-Hant-TW">
...
</html>
在HTML5中可增加lang=來標註網頁的語系,讓瀏覽器能更正確的解析與編碼。 其結構為:
language - script - region -variant-extension-privateuse 語言(全小寫) - 字體(首字母大寫) - 地區(全大寫) -方言(略)–特殊附加資訊(略)
- 英文語系"en"
- 中文語系"zh"
| lang | 地區 | 繁/簡 |
|---|---|---|
| zh-Hant-TW | 臺灣 | 繁體 |
| zh-Hant-CN | 大陸地區 | 繁體 |
| zh-Hant-HK | 香港地區 | 繁體 |
| zh-Hant-MO | 澳門 | 繁體 |
| zh-Hant-SG | 新加坡 | 繁體 |
| lang | 地區 | 繁/簡 |
|---|---|---|
| zh-Hans-TW | 臺灣 | 繁體 |
| zh-Hans-CN | 大陸地區 | 繁體 |
| zh-Hans-HK | 香港地區 | 繁體 |
| zh-Hans-MO | 澳門 | 繁體 |
| zh-Hans-SG | 新加坡 | 繁體 |
檔頭資訊區
meta標籤說明,詳:
w3schools(英) / runoob(中) / 常用meta整理_runoob(中)
charset="UTF-8"
<meta charset="UTF-8">
viewport
<meta name="viewport" content="width=device-width, initial-scale=1.0">
| 語法 | 說明 |
|---|---|
| width=device-width | 依不同手機螢幕自動抓取預設最佳解析度適合寬度 |
| initial-scale=1.0 | 初始比例 |
| maxmum-scale=1.0 | 最大縮放比例為1,鎖定畫面不能縮放 |
| 語法 | 說明 |
|---|---|
| Width、height | 設定畫面寬度與高度 |
| initial-scale | 設定畫面初始縮放比例 |
| minmum-scale maxmum-scale |
設定畫面最小、最大縮放比例 |
| User-scalable | 是否允許使用者改變縮放比例 |

http-equiv
詳:HTML meta http-equiv 屬性(源Wibibi)
HTML meta http-equiv 屬性提供網頁標頭(HTML head)關於網頁的內容屬性資訊,例如網頁自動更新、網頁內容編碼、優先樣式 ... 等,都可以透過 HTML meta http-equiv 屬性來設定,很早年的 HTML 版本就支援 meta http-equiv 屬性,絕大多數主流的瀏覽器也支援。
基本語法:
<meta http-equiv="屬性值" content="內容">
X-UA-Compatible設置IE兼容模式
什麼版本IE 就用什麼版本的標準模式
<meta http-equiv="X-UA-Compatible" content="IE=edge">
title
<title>網頁標題</title>

註解元素
註解元素主要在HTML 文件中扮演著補充文字說明功能,或是程式碼測試時可使用該功能來反覆測試。
基本語法:元素標記為 HTML 註解,主要使用於標記文件說明。
<!-- 註解內容 -- >