4-5 常用文字美化
屬性列表
| 屬性 | 說明 | CSS3 | 連結 |
|---|---|---|---|
| color | 設定文字的顏色。 | 英 / 中 | |
| font | 設定字體的各種屬性,包含 font-style, font-variant, font-weight, font-size/line-height, and the font-family。 | 英 / 中 | |
| font-family | 設定文字字體。 | 英 / 中 | |
| font-size | 設定文字大小。 | 英 / 中 | |
| font-weight | 設定字體粗細。 | 英 / 中 | |
| font-style | 設定字體樣式是否為斜體。 | 英 / 中 | |
| letter-spacing | 設定文字字元間距。 | 英 / 中 | |
| text-decoration | 設定文字的裝飾線條,有上線、下線、中間刪除線。 | 英 / 中 | |
| line-height | 設定文字行高。 | 英 / 中 | |
| text-align | 設定文字水平對齊模式,有靠左、靠右、置中、靠左齊行。 | 英 / 中 | |
| text-indent | 設定段落中的首行縮排。 | 英 / 中 | |
| vertical-align | 設定行中元素與左右物件(文字、影像…) 垂直對齊的方式。 | 英 / 中 | |
| white-space | 設定文字過多超過行寬時,文字之間遇空白是否會換行。 | 英 / 中 | |
| text-overflow | 設定文字超行寬的部份以何方式呈現。 | V | 英 / 中 |
| text-shadow | 設定文字的陰影。 | V | 英 / 中 |
| word-break | 設定文字換行的規則。允許在單詞內換行或是只能在半形空格或連字符處換行。 | V | 英 / 中 |
| word-wrap | 設定文字換行的規則。允許在長單詞或URL地址內部進行換行。 | V | 英 / 中 |
簡要說明
font-family ( 文字字體組合 )
- font-family ( 文字字體組合 ):詳本網站【4-2 線上字體應用 】單元
參考連結:
font-weight ( 字體樣式是否為粗體 )
其他屬性說明,詳:w3schools(英) / runoob(中)
| 屬性值 | 說明 | 顯示結果 |
|---|---|---|
| normal | 默認值。其值等於400 | 文字默認值 |
| lighter | 顯示【細體】字體樣式 | 文字細體 |
| bold | 顯示【粗體】字體樣式。其值等於700 | 文字粗體 |
| bolder | 顯示【更粗體】字體樣式 | 文字更粗體 |
| 100 ~ 900 | 字體粗細由100~900 (間距100) |
文字100、
文字200、
文字300、
文字400、 文字500、 文字600、 文字700、 文字800、 文字900 |
font-style ( 字體樣式是否為斜體 )
其他屬性說明,詳:w3schools(英) / runoob(中)
| 屬性值 | 說明 | 顯示結果 |
|---|---|---|
| normal | 標準的默認字體樣式 | 文字未斜體 |
| italic | 顯示【斜體】字體樣式 | 文字斜體 |
text-decoration ( 文字的裝飾線條 )
其他屬性說明,詳:w3schools(英) / runoob(中)
| 屬性值 | 說明 | 顯示結果 |
|---|---|---|
| none | 預設值。無文字特效 | 無文字特效 |
| overline | 文字增加上線 | 文字增加上線 |
| underline | 文字增加底線 | 文字增加底線 |
| line-through | 文字增加刪除線 | 文字增加刪除線 |
其他測試:
| css設定 | 顯示結果 |
|---|---|
| text-decoration : underline red; | 文字加底線,且為紅色底線 |
| text-decoration : overline underline red; | 文字加上、底線,且為紅色底線 |
| text-decoration : underline dashed red; | 文字底線、底線型式為【虛線】,且為紅色底線 |
| text-decoration : underline dotted red; | 文字底線、底線型式為【點線】,且為紅色底線 |
| text-decoration : underline wavy red; | 文字底線、底線型式為【波浪線】,且為紅色底線 |
| text-decoration : underline double red; | 文字底線、底線型式為【雙底線】,且為紅色底線 |
line-height ( 文字行高 )

text-align ( 文字水平對齊模式 )
其他屬性說明,詳:w3schools(英) / runoob(中)
| 屬性值 | 說明 | 顯示結果 |
|---|---|---|
| left | 段落【靠左】對齊 | 段落【靠左】對齊 |
| center | 段落【置中】對齊 | 段落【置中】對齊 |
| right | 段落【靠右】對齊 | 段落【靠左】對齊 |
| justify | 段落【左右】對齊 |
css:text-align:left; 結果: Lorem ipsum dolor sit amet consectetur adipisicing elit. Quo maxime dolor quidem itaque placeat quis nemo fuga nisi. Nostrum commodi vero, at temporibus ipsum doloribus sint fugit praesentium inventore! css:text-align:justify; 結果: Lorem ipsum dolor sit amet consectetur adipisicing elit. Quo maxime dolor quidem itaque placeat quis nemo fuga nisi. Nostrum commodi vero, at temporibus ipsum doloribus sint fugit praesentium inventore! |
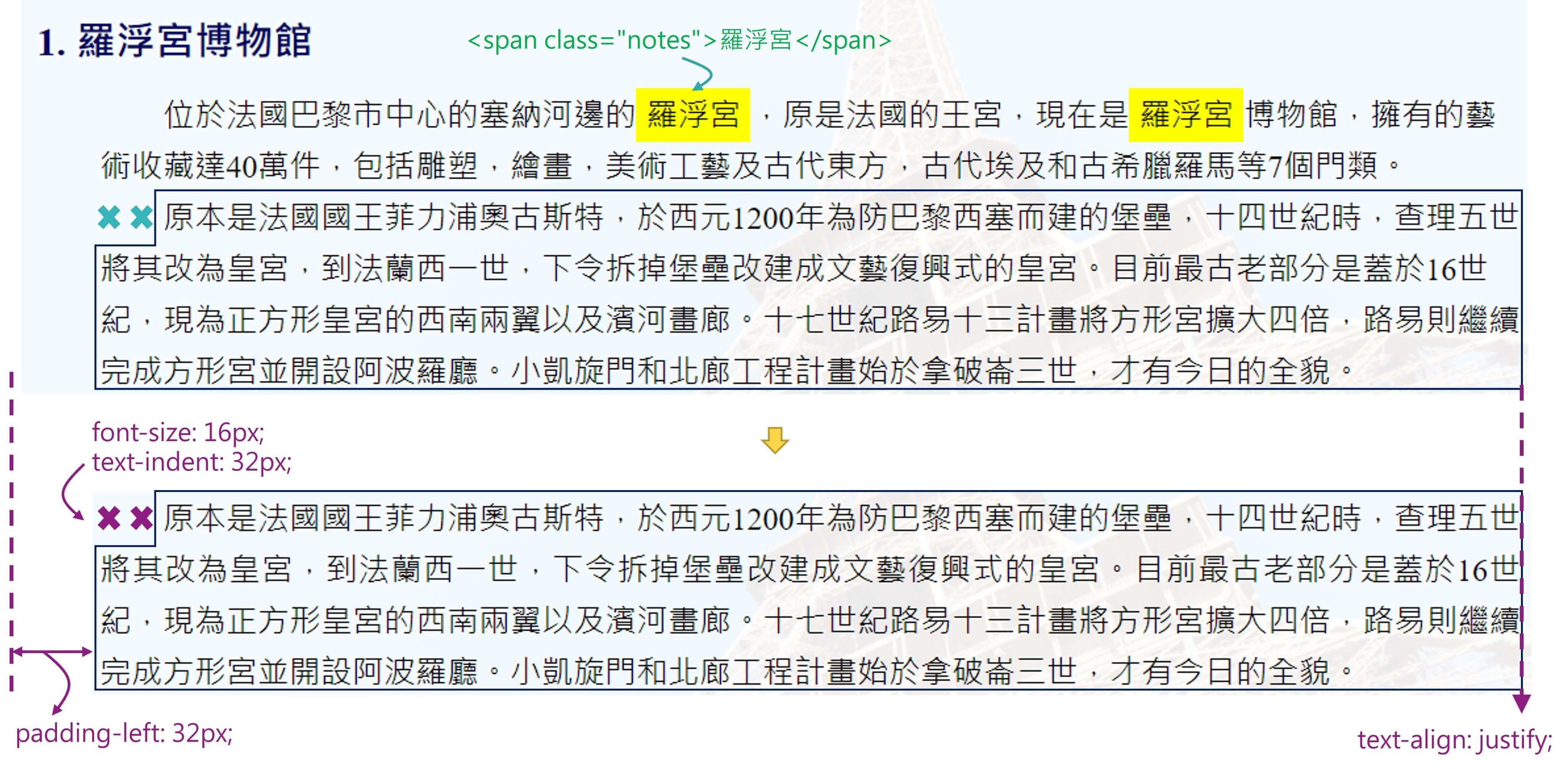
text-indent ( 段落中的首行縮排 )
其他屬性說明,詳:w3schools(英) / runoob(中)

white-space ( 文字之間遇空白是否會換行 )
其他屬性說明,詳:w3schools(英) / runoob(中)
CSS:white-space:normal
超出方框範圍進行換行處理。
顯示結果:
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Temporibus, iusto!
CSS:white-space:nowrap;
超出方框範圍【不換行】處理。
顯示結果:
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Temporibus, iusto!
text-shadow ( 文字的陰影 )
- text-shadow ( 文字的陰影 ):詳本網站【4-9 陰影 設定 #text-shadow 】單元
參考連結: