何謂HTML
- 一、HTML
- 超文件標示語言(HyperText Markup Language,HTML
- HTML5
- 參考網站
(1)編寫網頁基本語言(code),非程式
(2)目的:編排網頁文件內容顯示內容,控制瀏覽器如何顯示網頁文件,
DW協助直接開啟標準HTML檔(1)新網路標準,希望能減少瀏覽器對於需要外掛程式的豐富性網路應用服務,
如Adobe Flash播放器的需求(2)簡言之,不需安裝任何播放器,讓各式多媒體能在電腦螢幕以外的裝置正常播放
(1)維基百科HTML:http://zh.wikipedia.org/zh-tw/HTML

維基百科HTML(2)W3C:http://www.w3.org/

W3C(3)W3school:http://www.w3school.com.cn/

W3school - 二、有結構性的網頁(一)
- 何謂沒有結構性網頁
- 使用<table/>排版
- 表格應在資料呈現而非排版
- 原始碼中充滿樣式
- 顏色、粗細、寬度、字型…
- 何謂有結構性網頁
- 使用適合的標籤,不管樣式
- 了解HTML標籤意義,網頁設計時多看程式碼
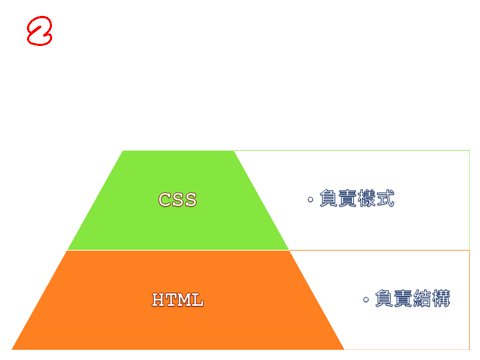
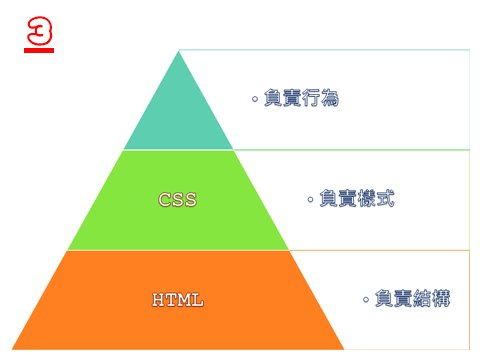
- HTML只定義結構
- 樣式由CSS/特效由JavaScript負責
- 有結構性的網頁好處
- 容易維護、除錯
- 檔案較小、速度快
- 專業
- 有助於搜尋引擎最佳化
- 何謂沒有結構性網頁
- 三、有結構性的網頁(二)
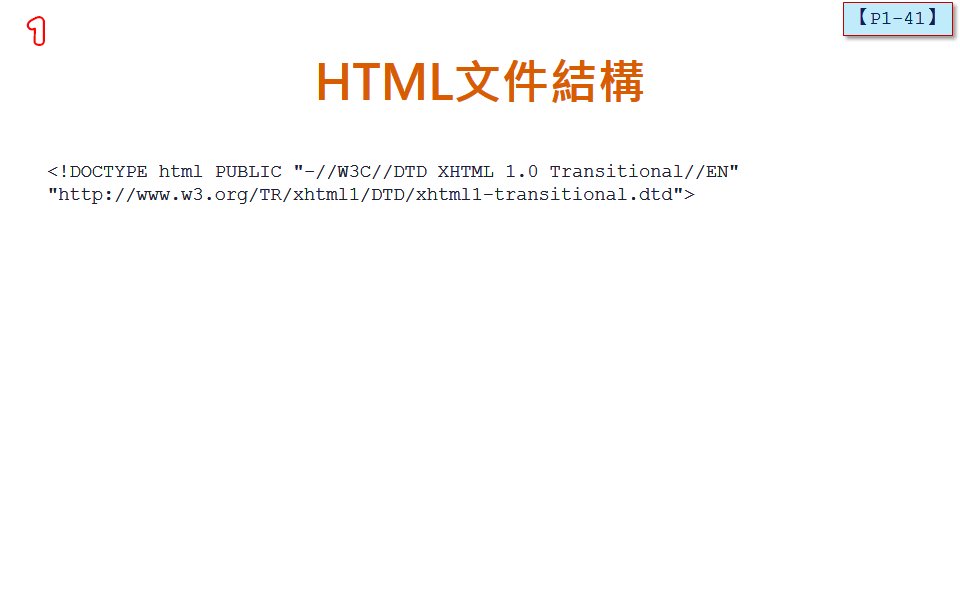
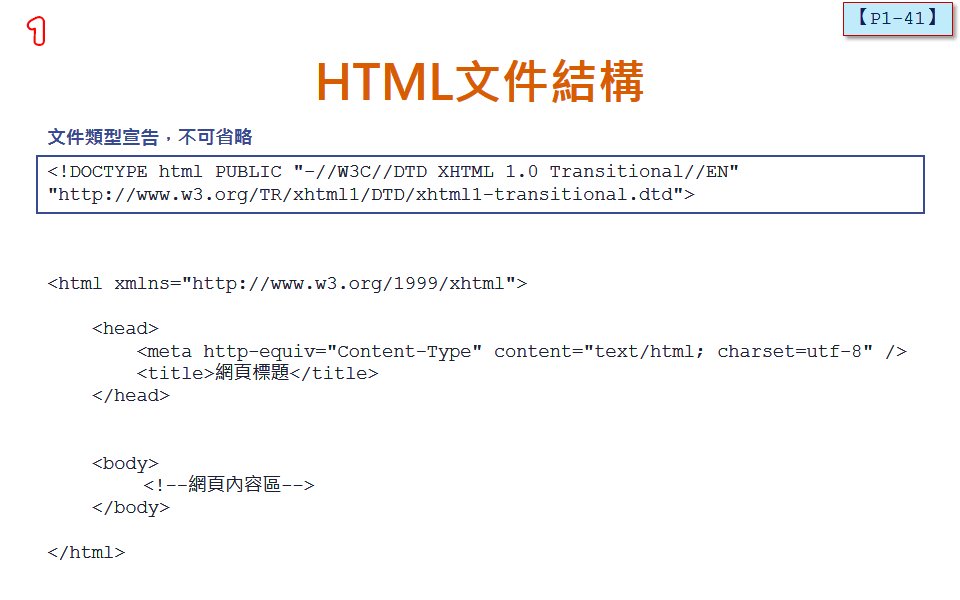
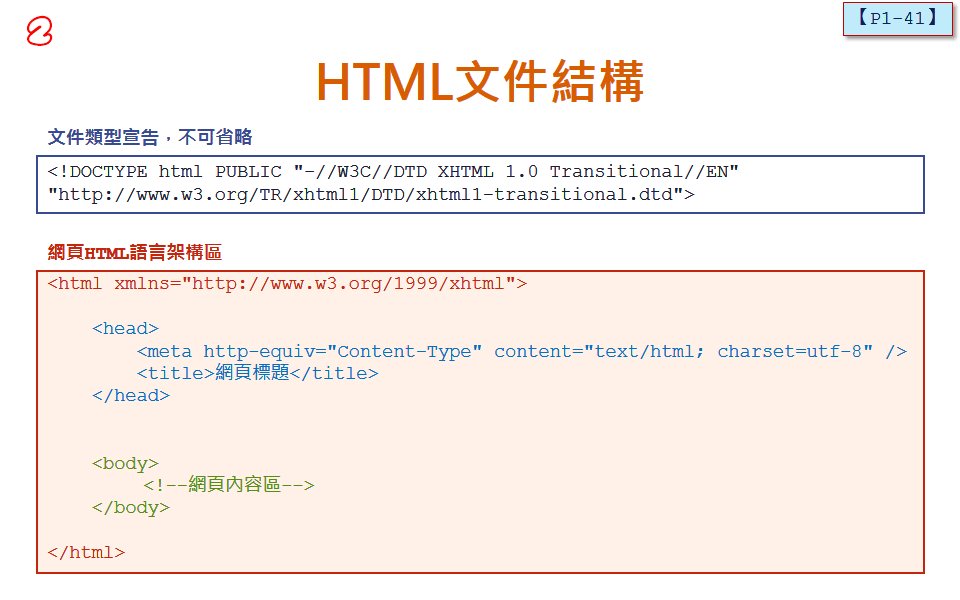
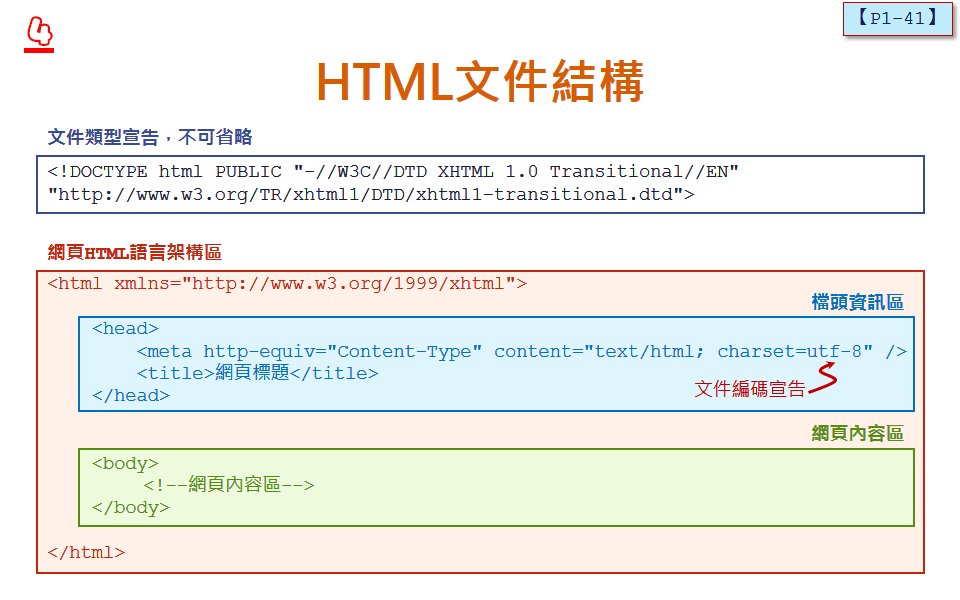
- 四、HTML文件結構