Position
很多人都會用圖層來製作網頁,或許常會聽到所謂的絕對位置和相對位置。其
實它們都是 CSS 中 position 的設定值,透過設定 position ,便能讓我們隨意移動元素的位置
參考網站:http://www.w3school.com.cn/css/pr_class_position.asp
Position
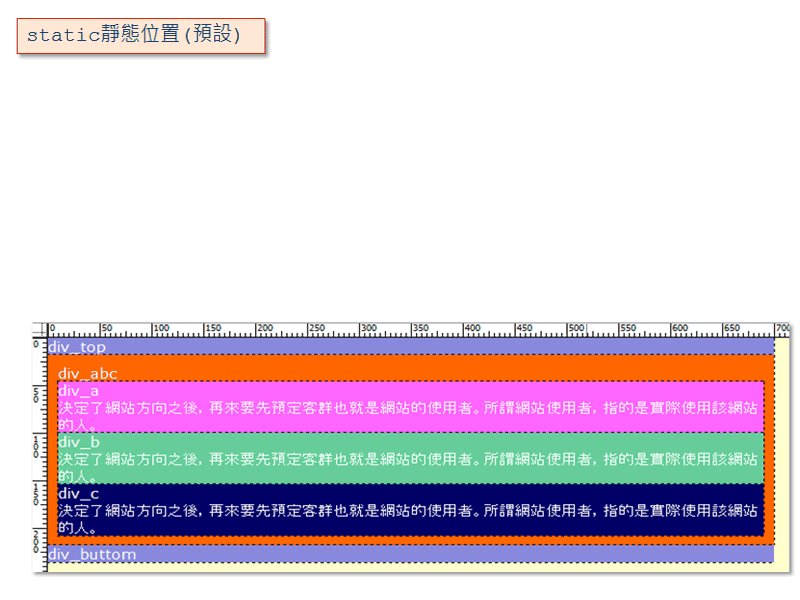
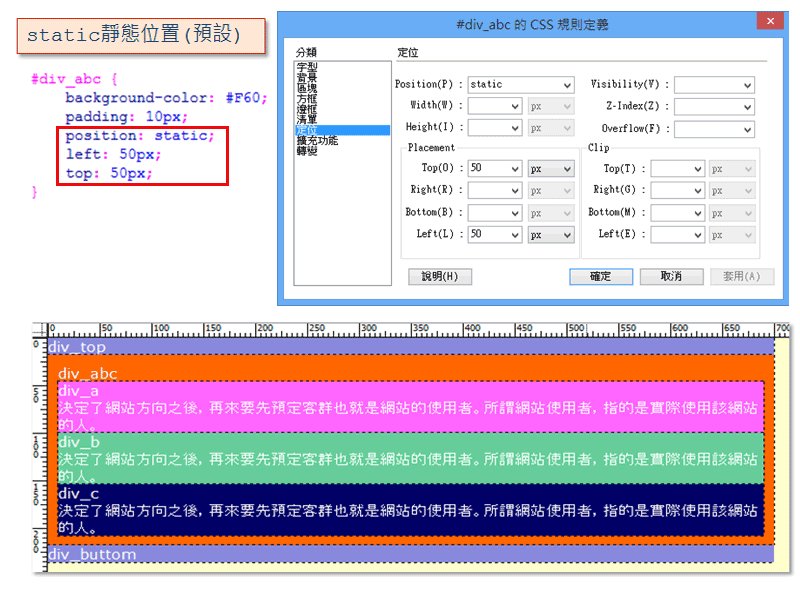
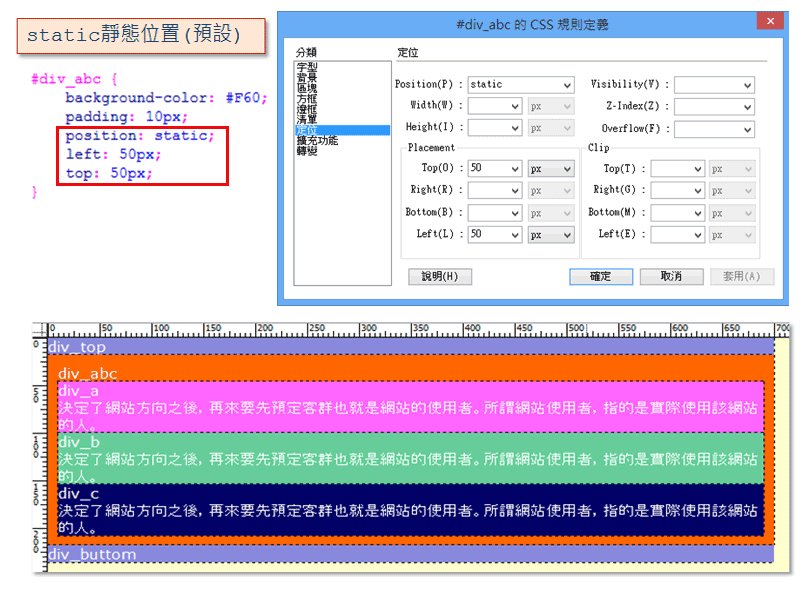
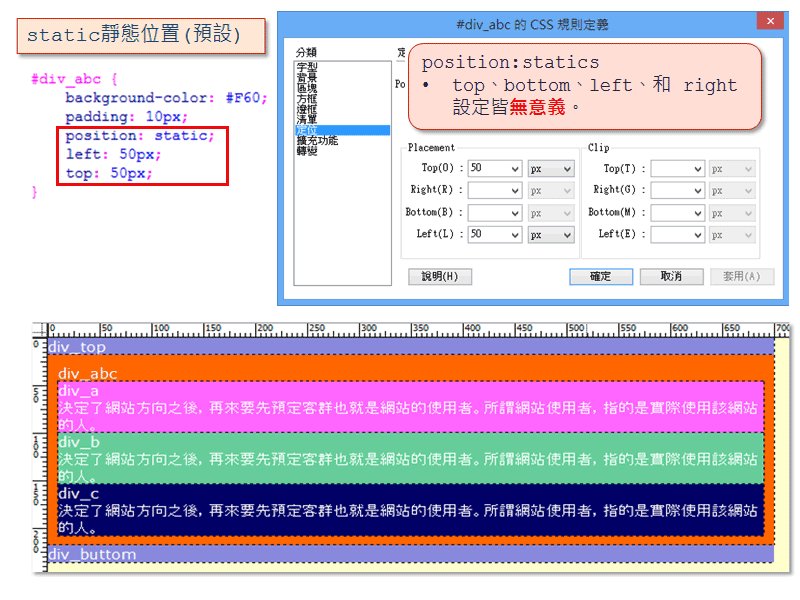
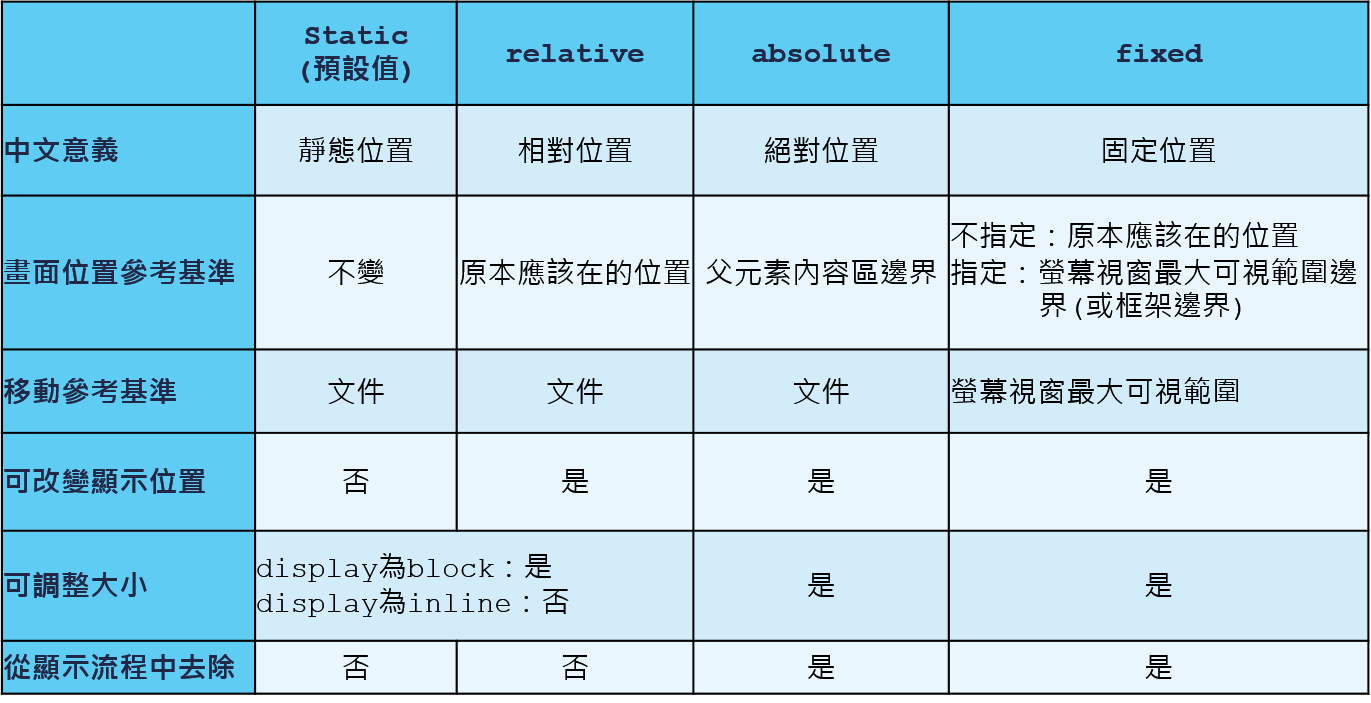
- static (預設值):
(1)元素position屬性默認值為static
(2)position:statics則top、bottom、left、和 right 的值都無意義
(3)通常此屬性可不設置,除非要覆蓋之前的定義
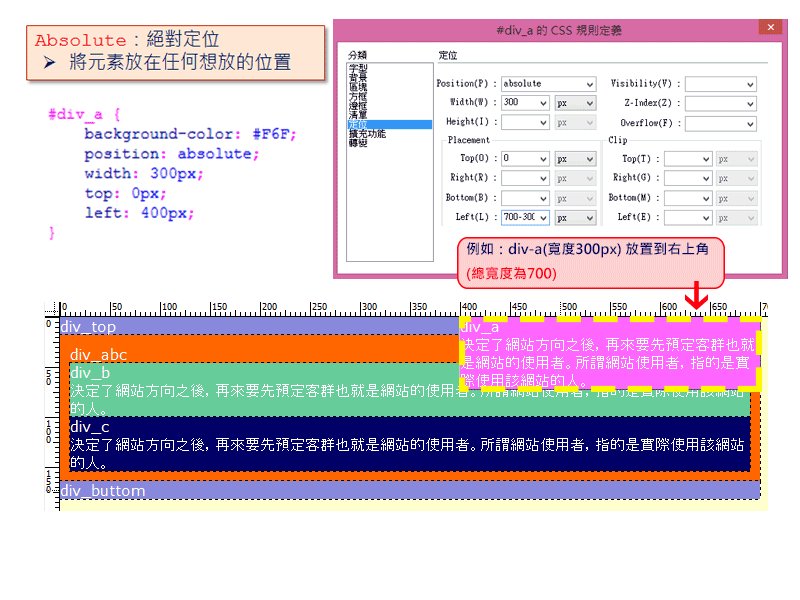
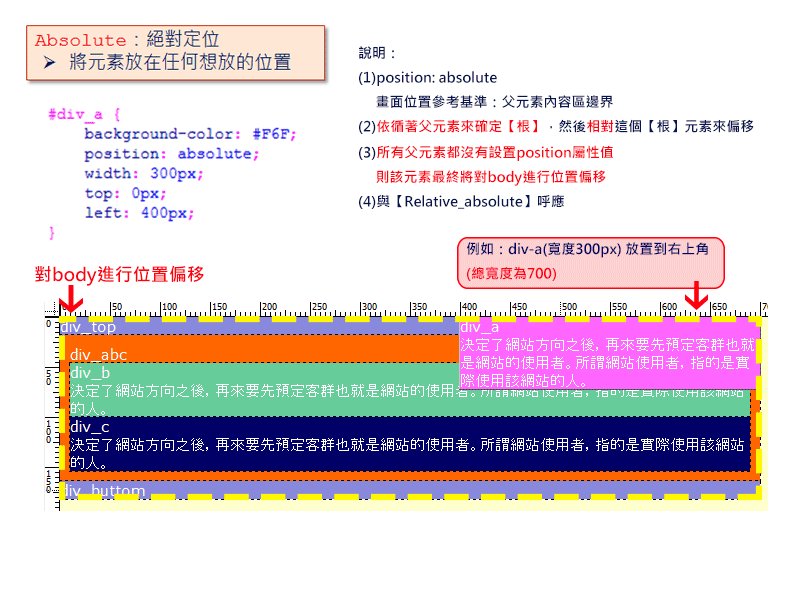
- absolute:
(1)這代表元素會被放在瀏覽器內的某個位置
(依 top、bottom、left、和 right 的值而定)。(2)當使用者將網頁往下拉時,元素也會跟著改變位置。
- relative:
(1)這代表元素被放的地方將會與預設的地方有所不同。
(2)不同的程度是依照 top、bottom、left、和 right 的值而定。
- fixed:
(1)這代表元素會被放在瀏覽器內的某個位置
(依 top、bottom、left、和 right 的值而定)。(2)當使用者將網頁往下拉時,元素的位置不會改變。

二、掌握CSS定位(0)

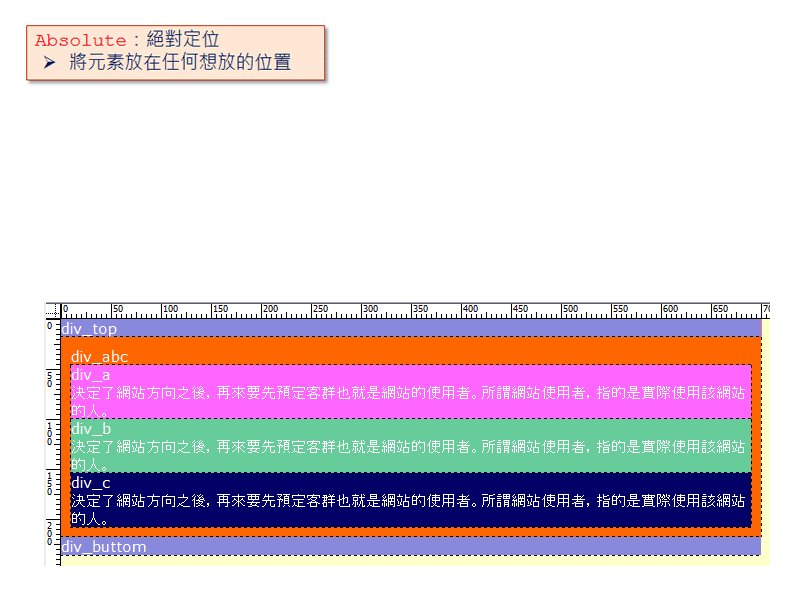
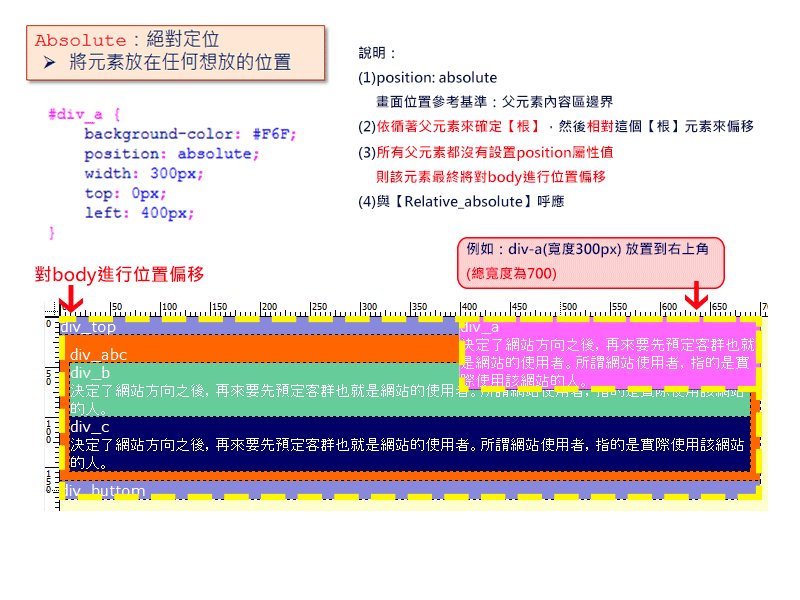
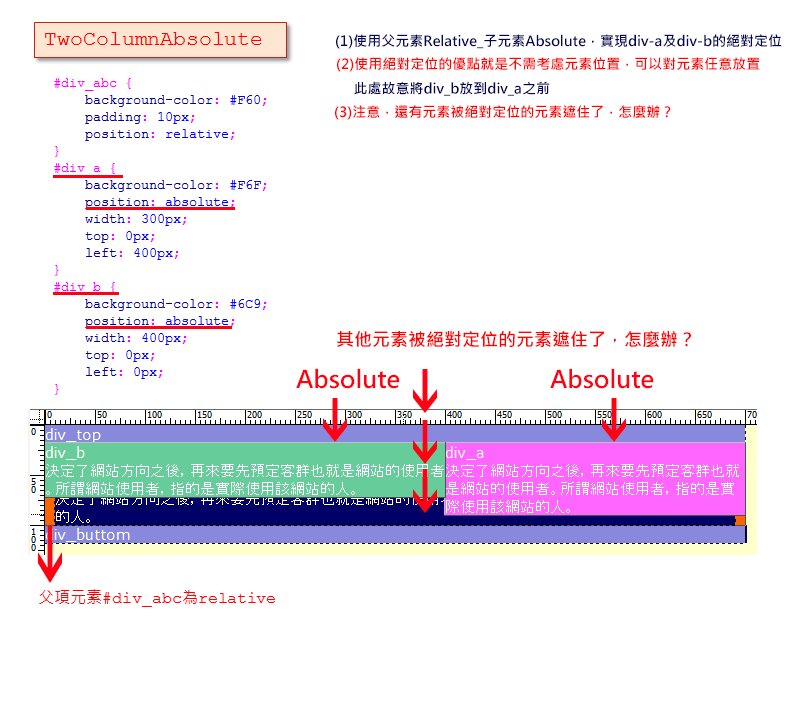
- Absolute:絕對定位
將元素放在任何想放的位置
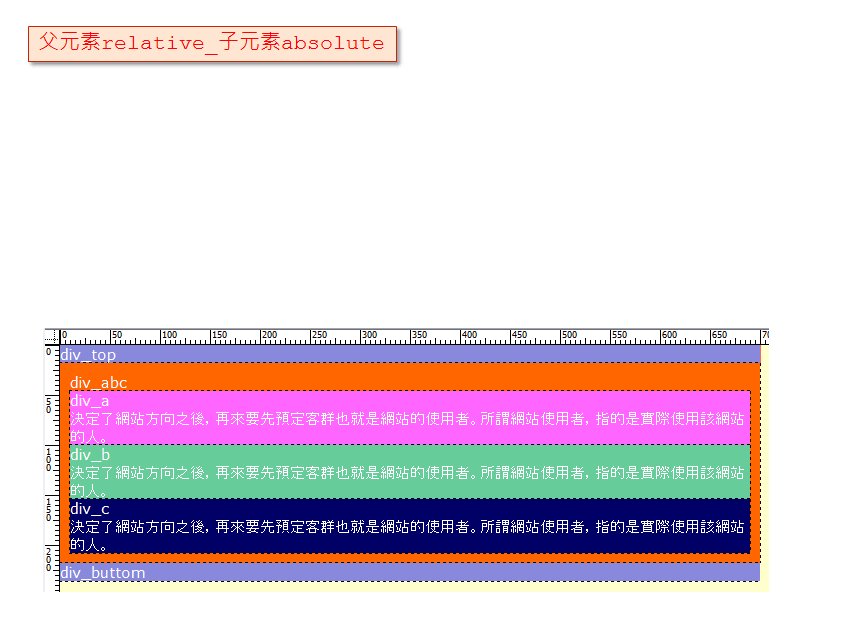
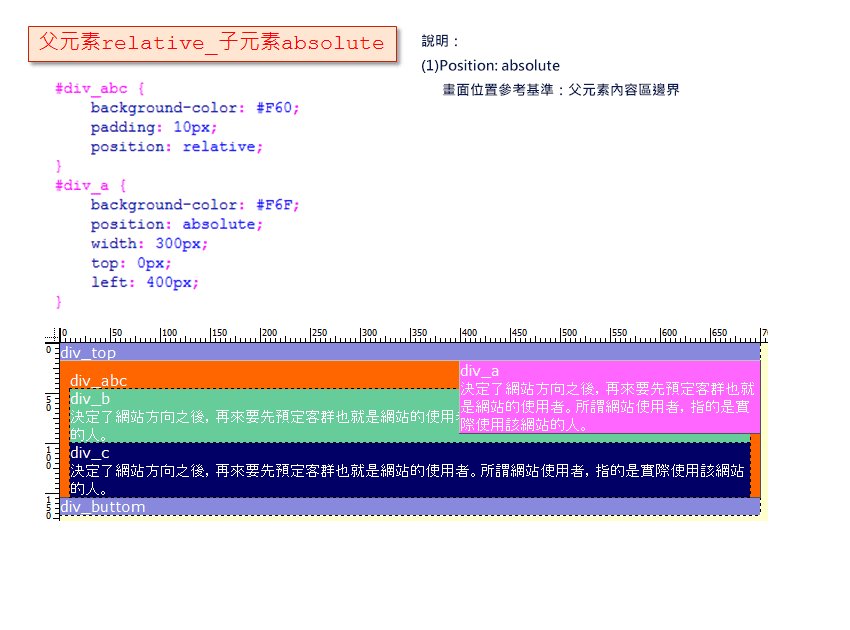
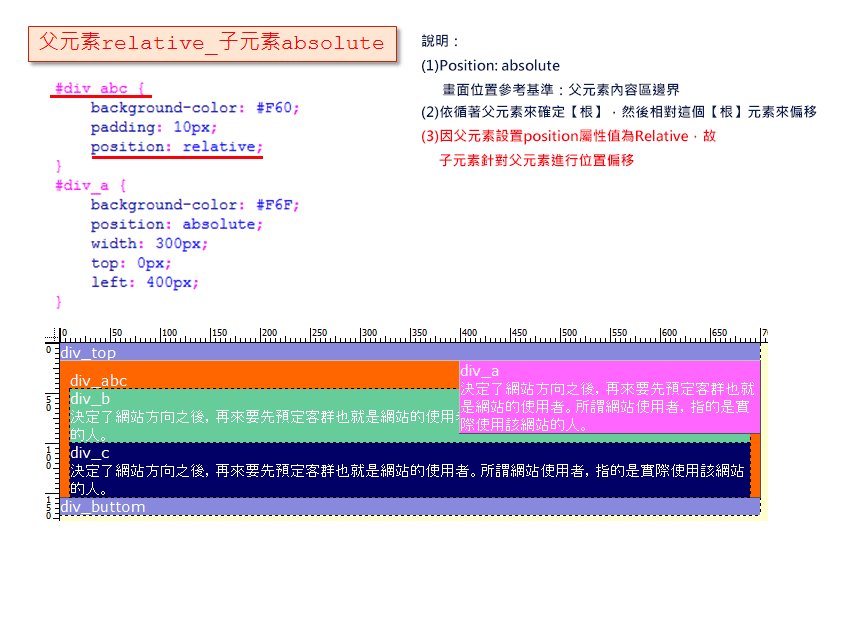
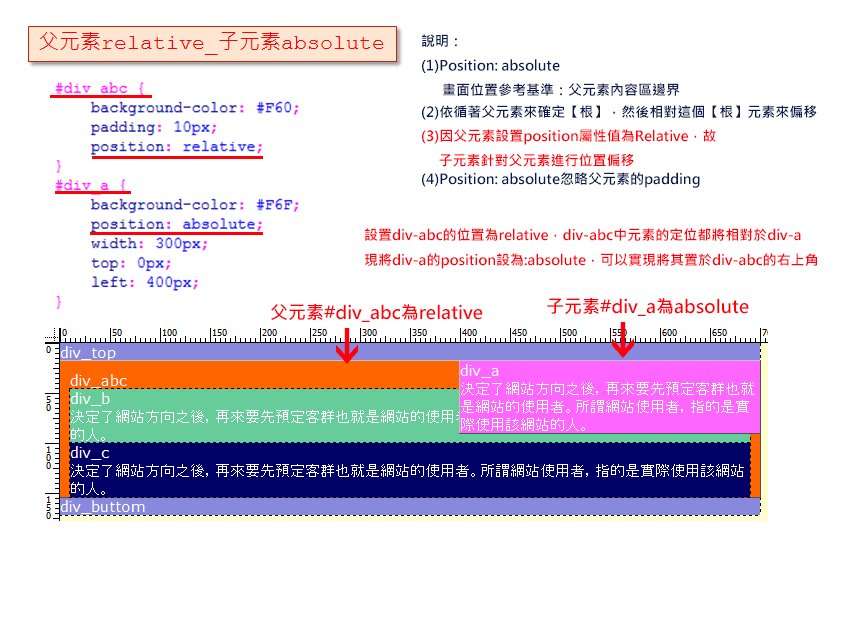
- 父元素Relative_子元素Aabsolute
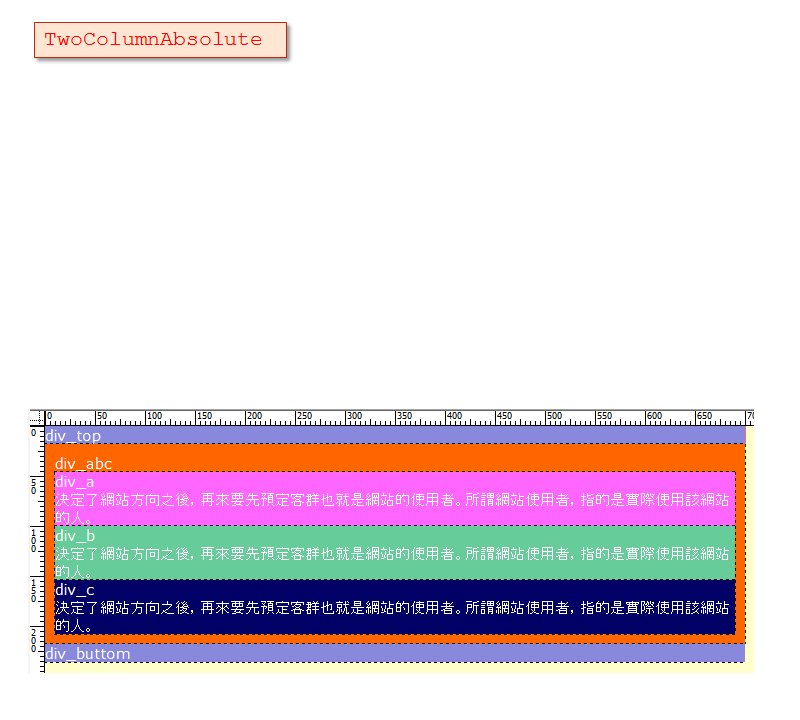
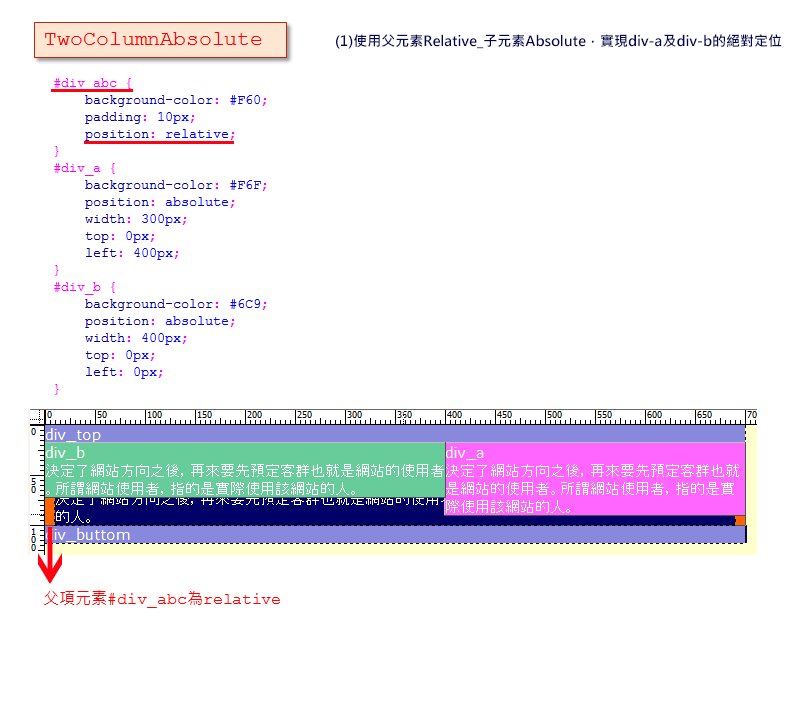
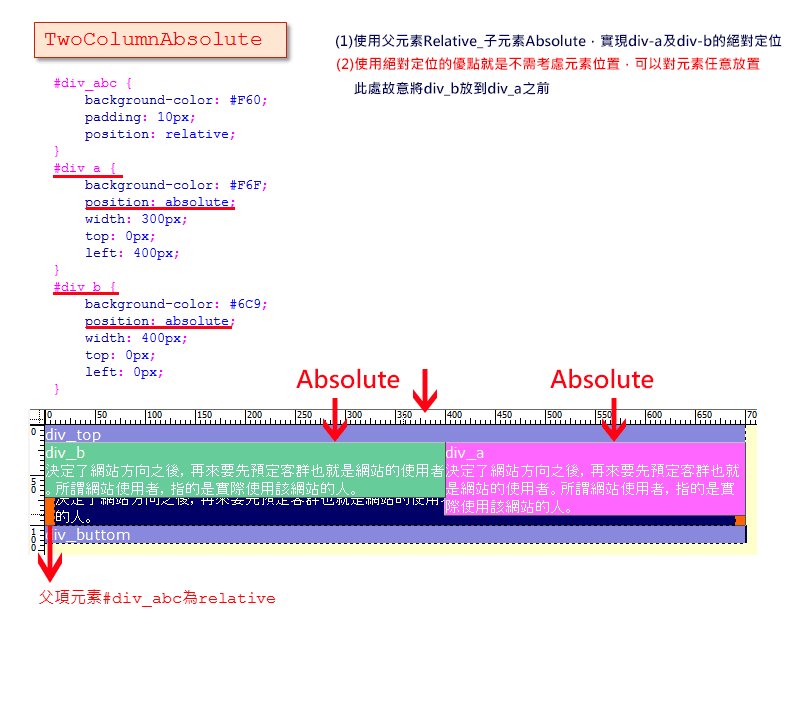
- TwoColumnAbsolute
- TwoColumnAbsoluteHeight