了解CSS
CSS串列/階層式樣式表(Cascading Style Sheets)
維基百科CSS:http://zh.wikipedia.org/wiki/CSS
維基百科HTML
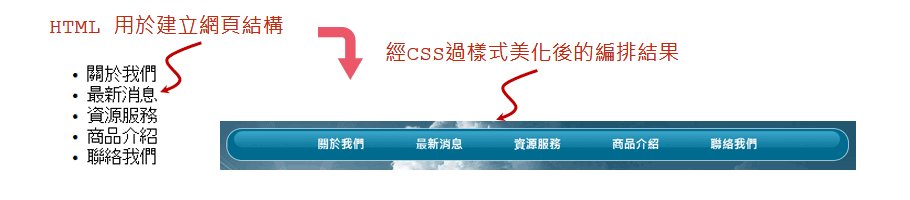
- 豐富多樣的編排效果
- 容易維護與更新設計,並保持網站一致性
- 節省檔案大小和頻寬
- 適用不同媒介

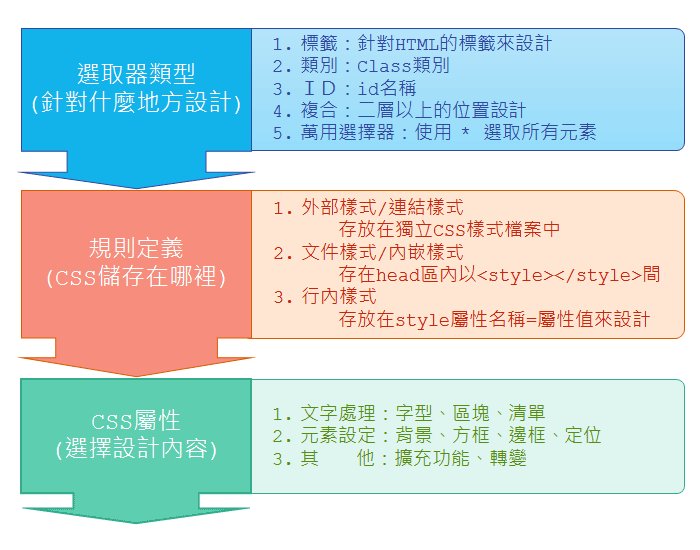
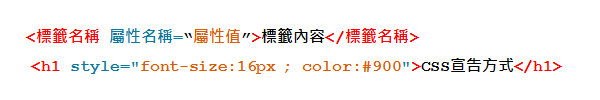
- 將屬性值寫在HTML標籤內
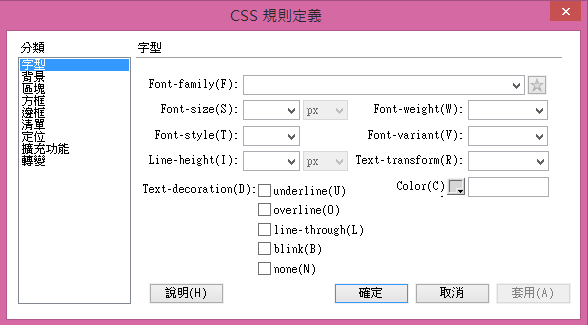
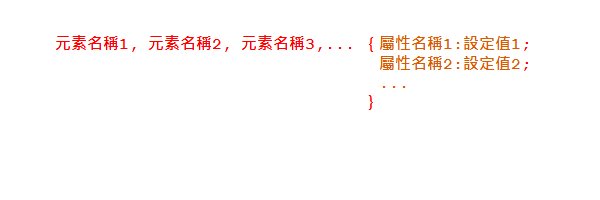
- 利用CSS定義,定義屬性
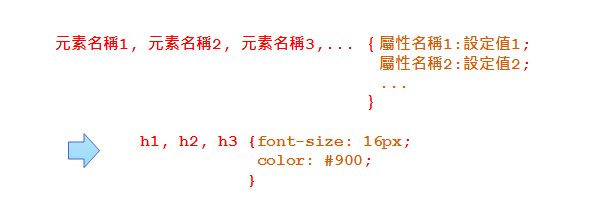
- 多個元素定義相同屬性



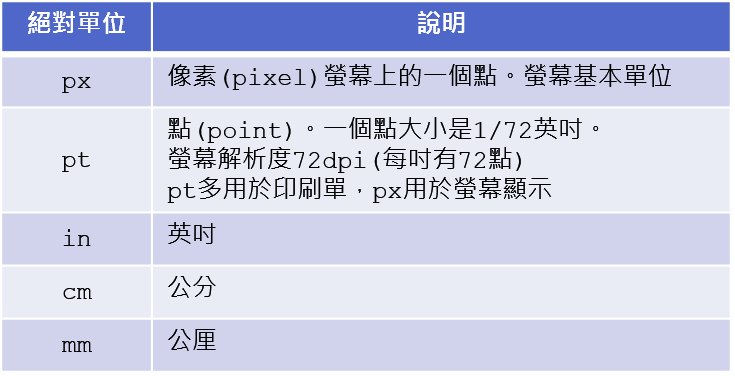
- 絶對單位
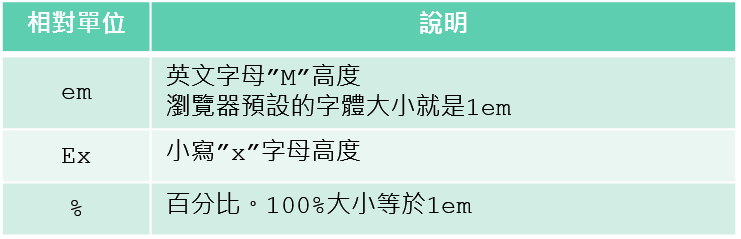
- 相對單位
- 螢幕解析度尺寸
- 螢幕解析度就是 Windows 桌面的大小
- 螢幕解析度的調整能力取決於特定的廠牌、機種、配接卡及螢幕的大小,
一般而言:
(1)15" 的螢幕最佳的選擇設定為 640x480 、 800x600
(2)17" 的螢幕最佳的選擇設定為 800x600 、 1024x768
(3)19" 的螢幕最佳的選擇設定為 1024x768 、 1280x1024
font-size 屬性可以指定字體大小, 字體大小單位一般有三種,
一般瀏覽器預設16px = 1em = 100.0% = 12pt


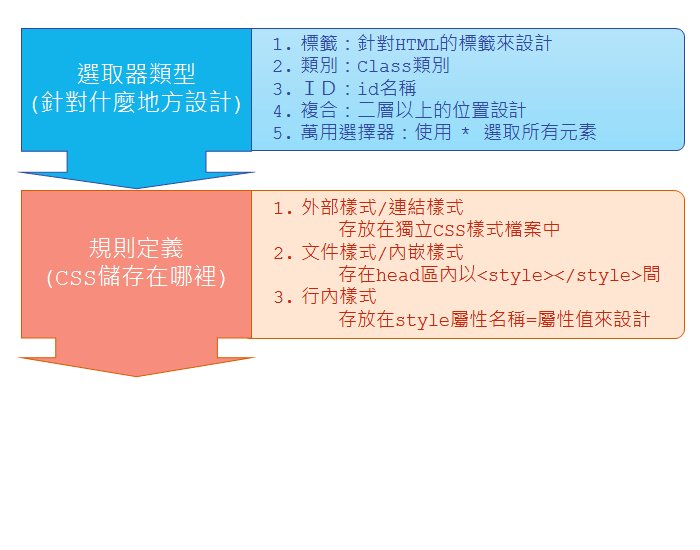
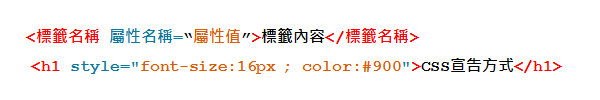
- 行內CSS
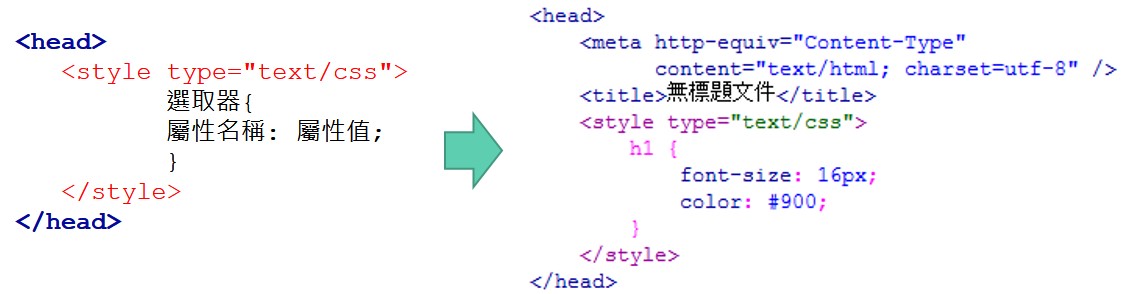
- 內嵌CSS
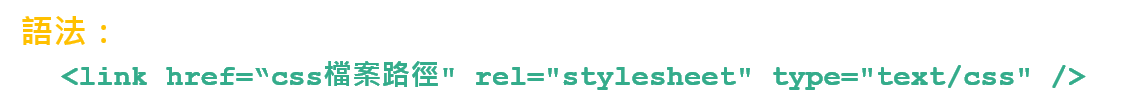
- 外部CSS
直接在標籤內使用Style屬性

直接將CSS寫在<style></style>標籤,在</head>之前

(1) 存放在獨立的CSS樣式檔案中
(2) 利用<link>標籤(無結尾) ,在</head>之前