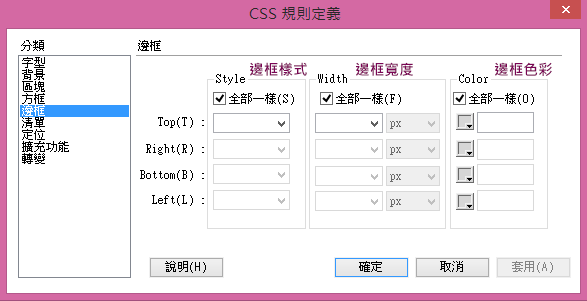
方框區塊樣式說明

- float 定義區塊的浮動
- left(靠左浮動)、right(靠右浮動)、none(預設值,也就是不浮動)、
inherit(繼承自父層屬性) - 提醒inherit 盡量不要使用,避免 IE 不支援的情況發生
- left(靠左浮動)、right(靠右浮動)、none(預設值,也就是不浮動)、
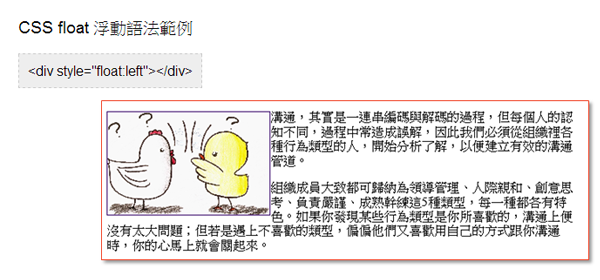
- float 常見用法:
- 文字繞圖片的特效、 DIV 區塊排版上使用
- 在 CSS 設計上任何元素都是可以浮動的,像是 DIV 區塊、span、圖片 ... 等