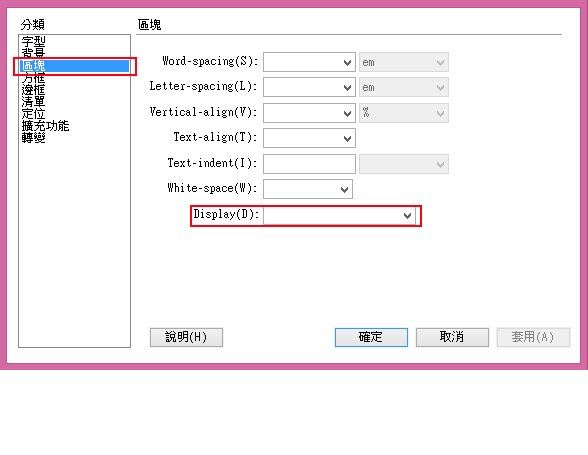
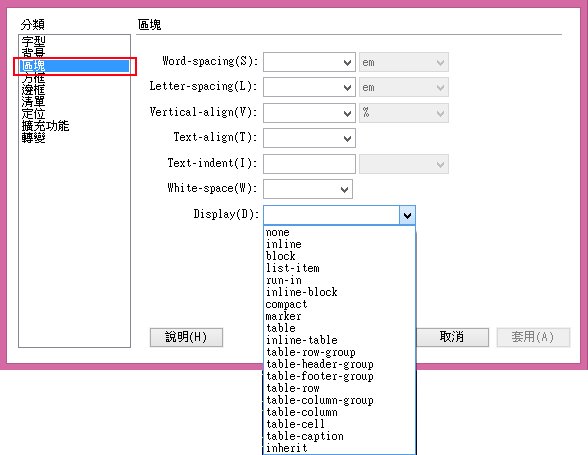
Display
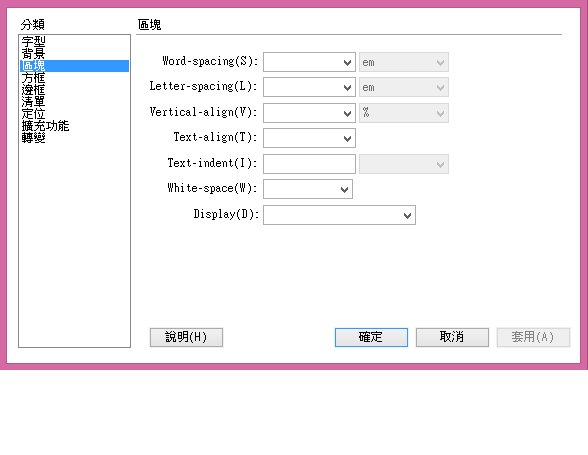
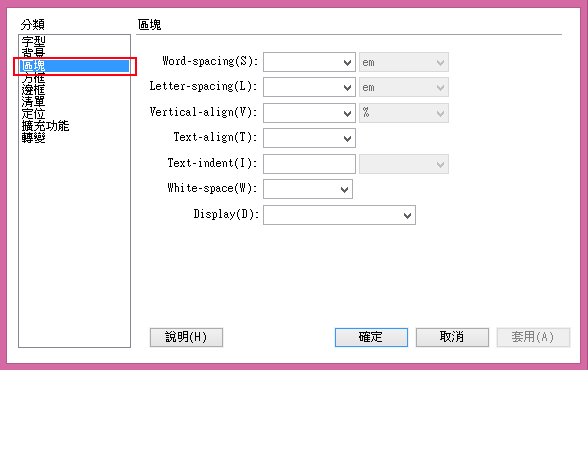
設定區塊顯示方式
參考網站:http://www.w3school.com.cn/css/pr_class_display.asp
Display
針對常用的四種出來介紹
- none
- Inline
- Block
- inline-block

二、display : none(1)
- 把 HTML 元件的 display 設為 none 就是不顯示這個東西。
- display : none 和 visibility : hidden 的差別
- display : none 這個東西就不見了,不佔空間
- visibility : hidden 只是隱形看不見,還是有佔空間
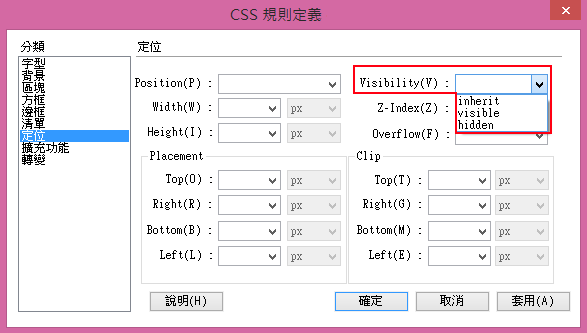
Visibility參考網站:http://www.w3school.com.cn/css/pr_class_visibility.asp
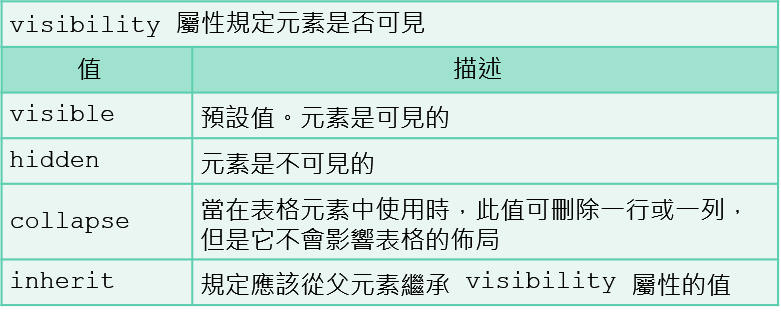
Visibility


- display : none 和 visibility : hidden 的差別
圖示:
- 說明:
- display : none 這個東西就不見了,不佔空間
- visibility : hidden 只是隱形看不見,還是有佔空間
- <a>、<span>、<img>、<iframe> ... 這幾個 HTML 元素
預設的 display 屬性是 inline - 用最簡單的講法解釋:
兩個 display : inline 的元素連在一起會在同一行,不會換行- 可設定margin及padding的left或right
- 但不可設定margin及padding的top及bottom、width、height
- 要讓 元素水平置中的方式是在此元素的父元素加上text-align:center

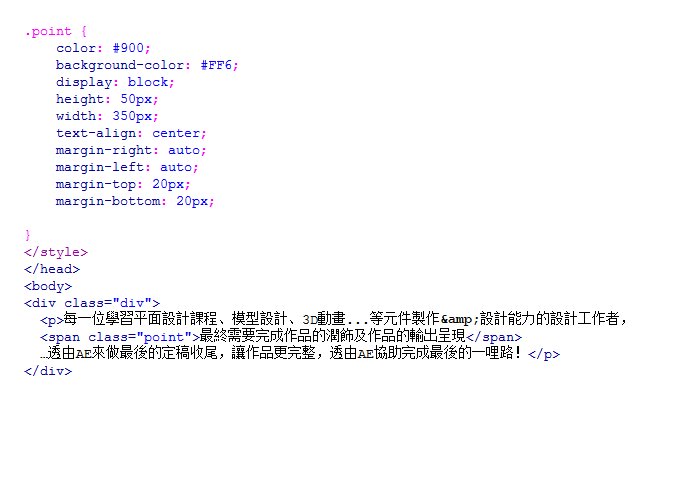
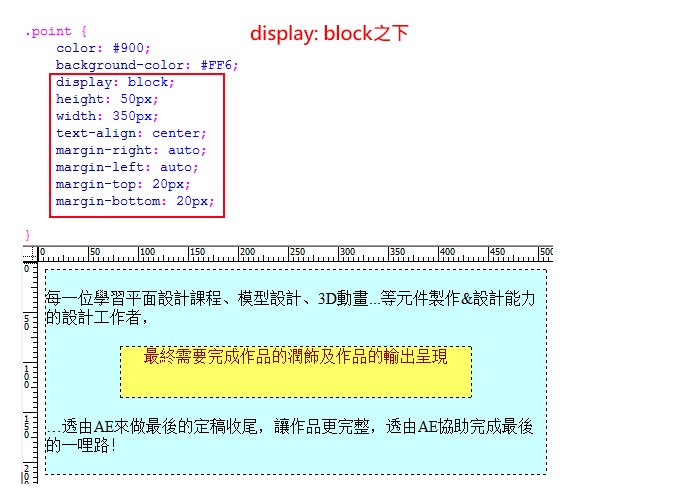
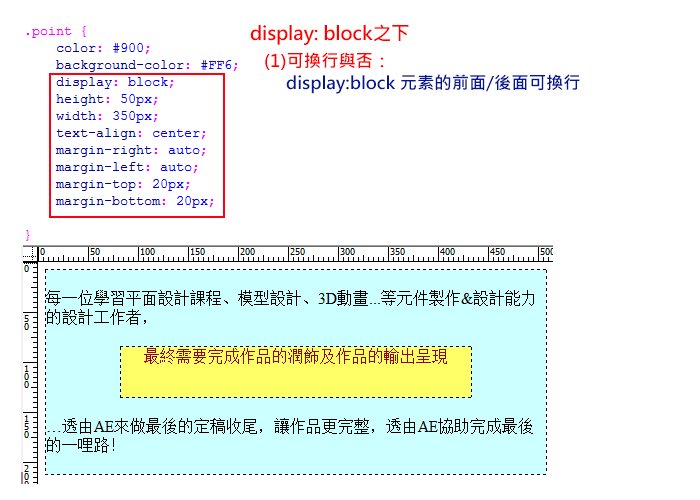
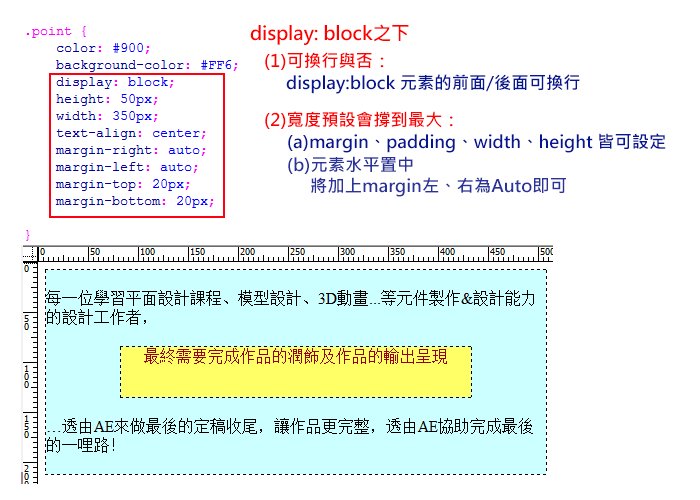
- <div>、<p>、<h1>、<h2> ... 這幾種 HTML 元素
預設的 display 屬性是 block - 用最簡單的講法:
display:block 元素的前面後面是什麼,就是會換行,
display:block元素的寬度預設會撐到最大- 不管是margin、padding、width、height 通通都可以
- 要將display:block元素水平置中,方法是在此元素加上margin左、右為Auto即可

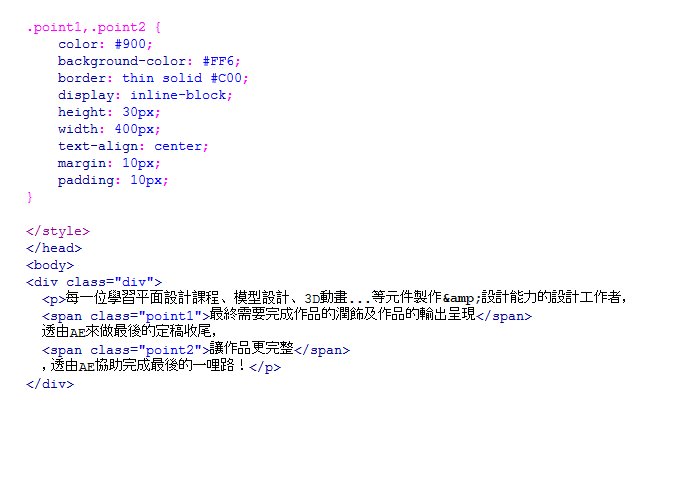
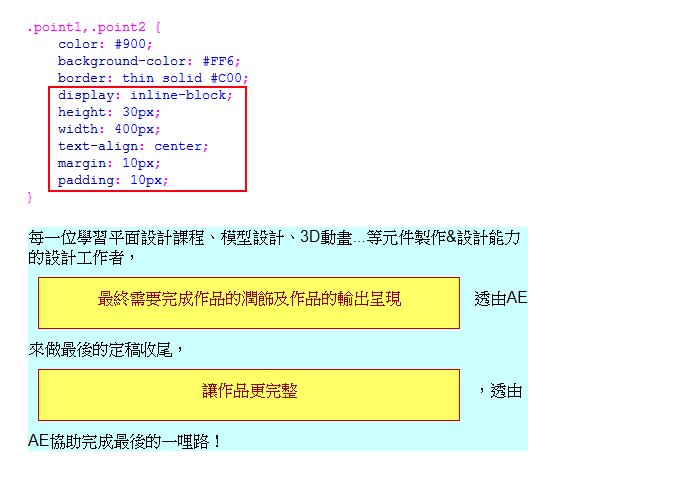
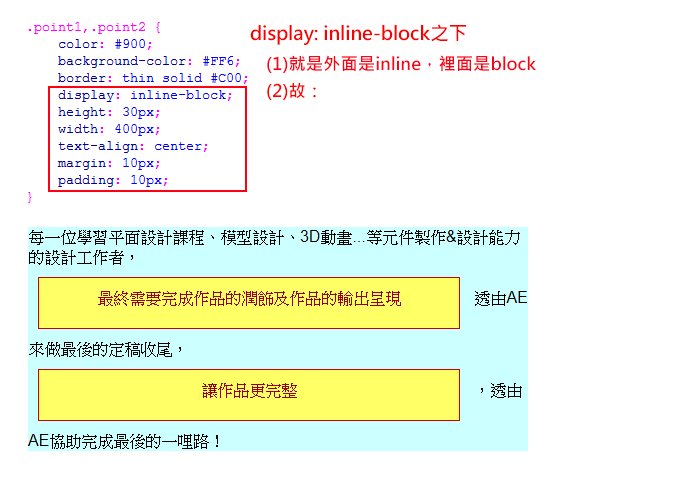
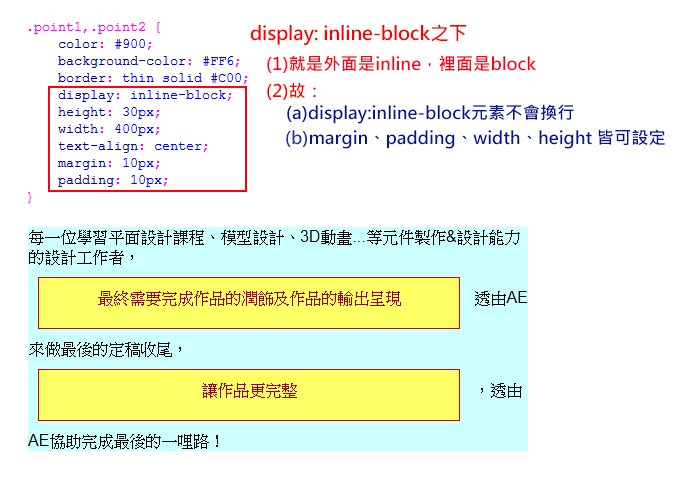
六、display :inline-block
顧名思義,就是外面是inline,裡面是block
- display:inline-block元素不會換行
- margin、padding、width、height 皆可設定