方框區塊概念
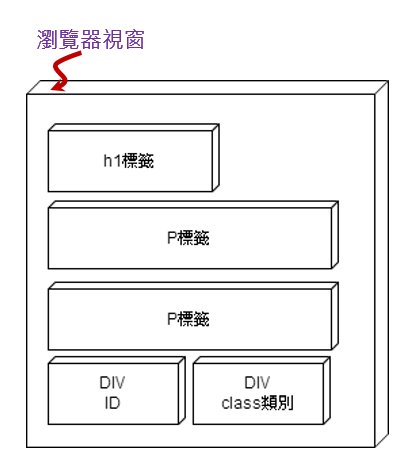
- 瀏覽器將每個標籤元素由上往下排列,每個元素個佔據一個空間
- 利用DIV標籤(division)【區域分配】,將網頁有效率規劃
- Id名稱:在一張網頁裡頭只能 出現一次
- Class類別名稱:在一張網頁裡頭可以出現無數次
- css 裡頭名稱大小寫是有差別的
<h1>,<p>標籤,為區塊類型,各自佔據一整個水平空間, 彼此不會左右並排


- 盒子模式(Box model)
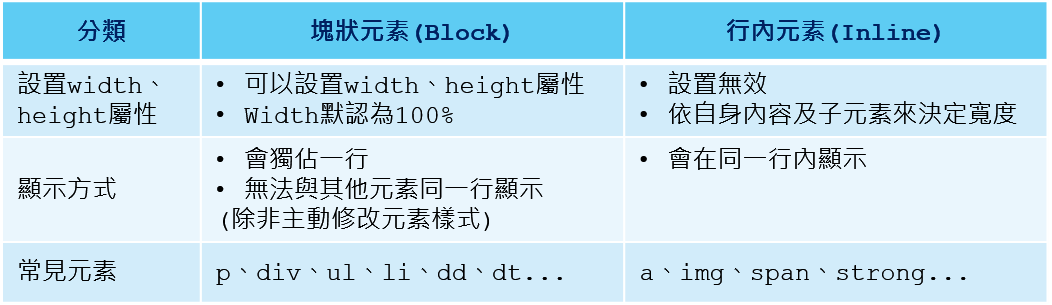
在HTML中元素的盒子模型分為兩種:塊狀元素(Block)及行内元素(Inline)
與Display屬性中的inline、block兩個屬性值不同
圖示示意:

總結
- 如果你不改變元素的預設樣式前提下,元素在HTML的普通流中會“佔用”一個位置
- “佔用”位置的大小、位置則是由元素的盒子模型來決定。
- 因此,在後續講的Position、Float屬性是否會使元素脫離這個普通流是一個關鍵點
(詳見初階CH03單元)
- HTML的普通流(Normal Flow)
(1)流覽器在讀取HTML原始程式碼的時候是根據元素在代碼出現的順序讀取
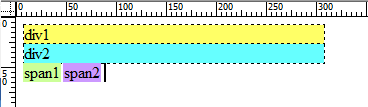
(2)最終元素的呈現方式是依據元素的盒子模型來決定的
(3)行內元素是從左到右,塊狀元素是從上到下
- 方框區塊概念示意圖
- 說明

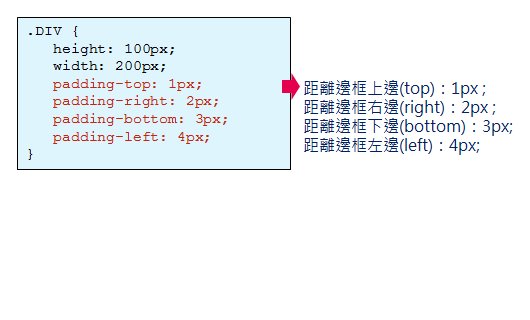
(1)Content:元素內可以容納內容的區域
(2)Padding:區塊方框內的內邊界(可看到背景照片或顏色)
(3)Border:區塊邊框可自行設定型態(預設與內容文字顏色相同)
(4)Margin:區塊方框外的距離(看不到背景照片或顏色)
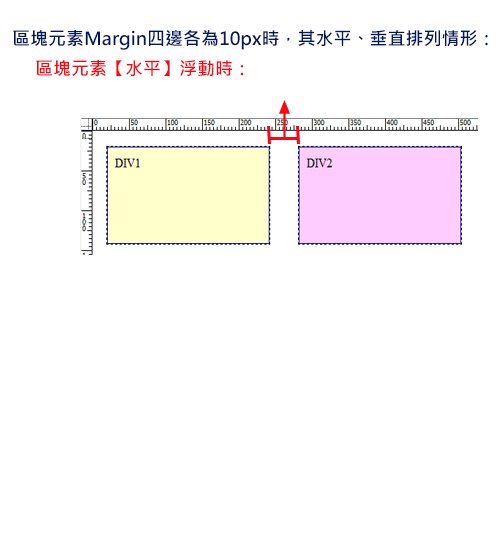
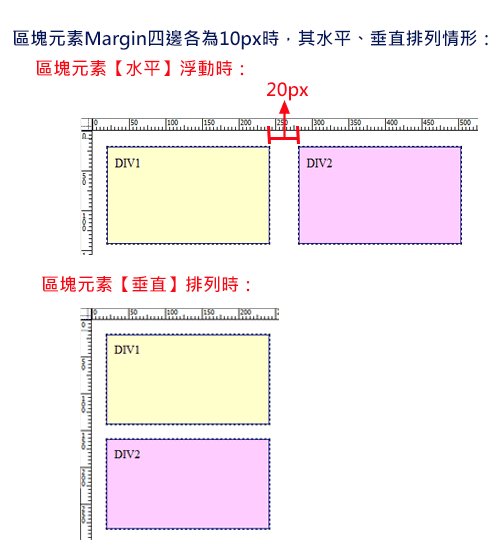
*無浮動時:與周圍標籤物件的距離
*有浮動時:標籤物性外圍的邊界
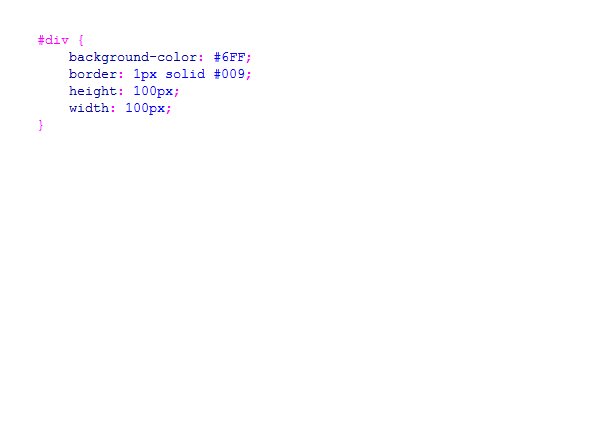
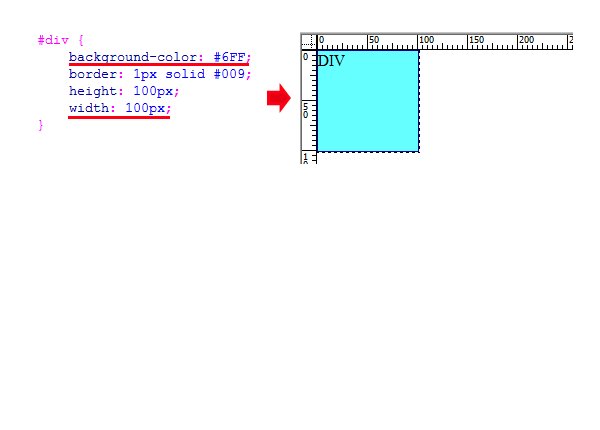
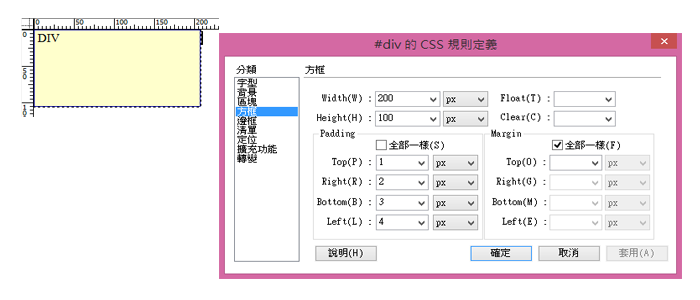
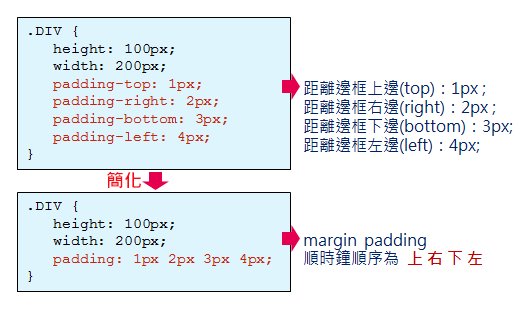
- CSS設定說明
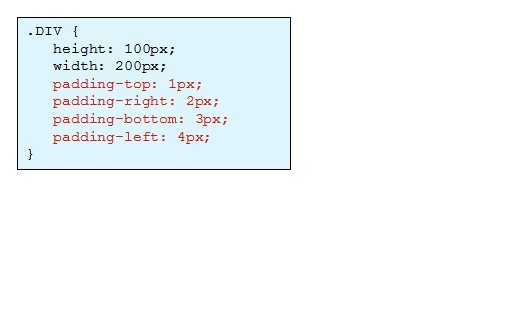
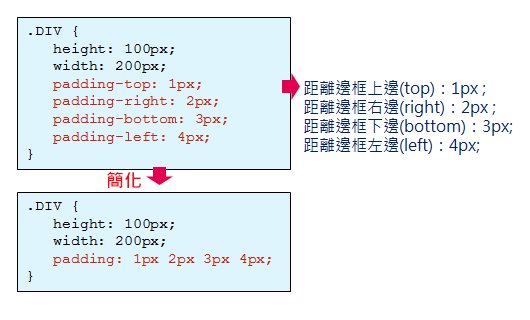
- CSS表示方式
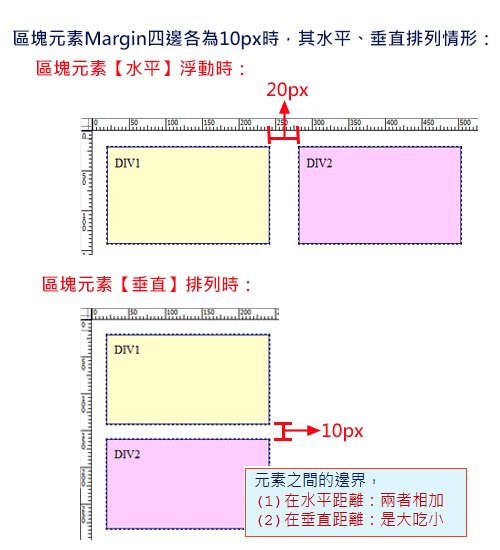
- Margin設定情形
利用Dreamweaver工具介面設定



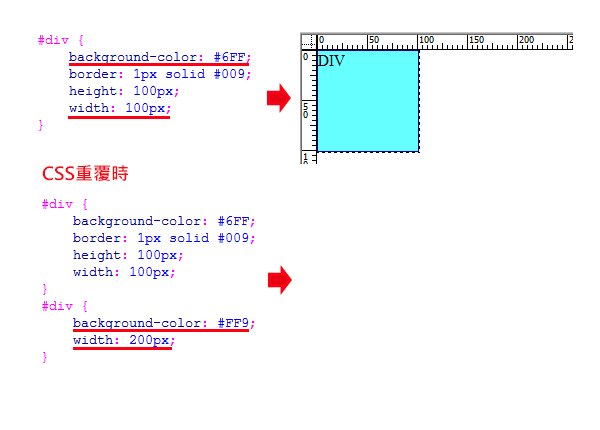
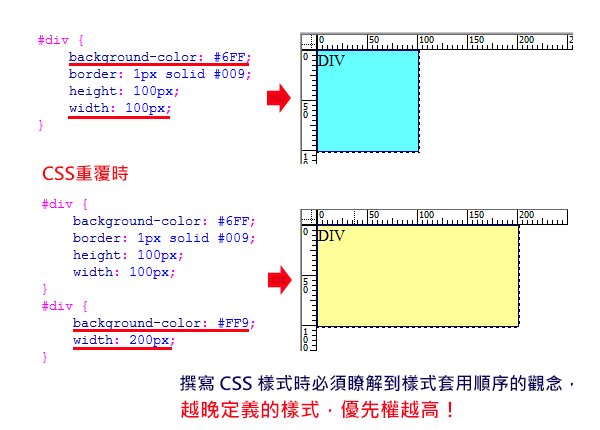
五、CSS樣式套用順序的觀念
撰寫 CSS 樣式時必須瞭解到樣式套用順序的觀念